先判断环境
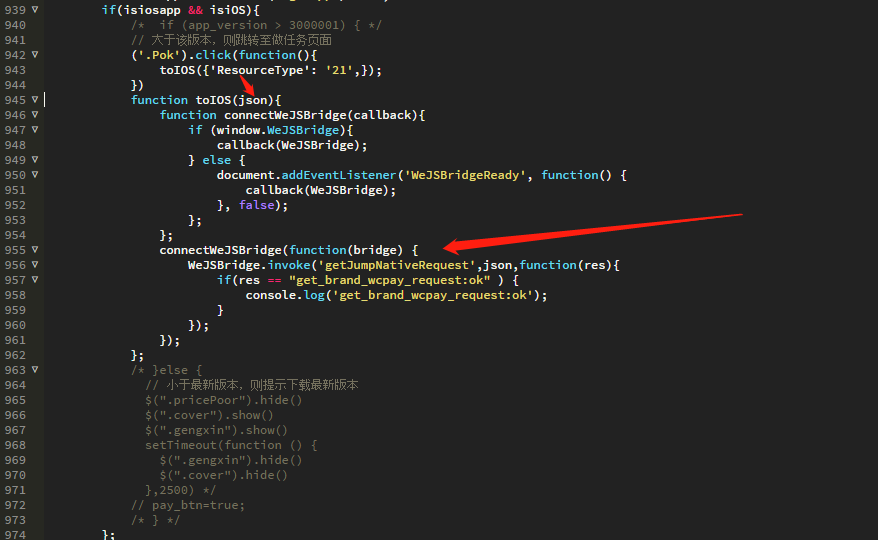
这个是更改后的,点击某个类名触发的事件
这个是之前云鹏哥写的方法
大多数还是要用这个方法的
//判断手机环境var u = navigator.userAgent, app = navigator.appVersion;var isAndroid = u.indexOf('Android') > -1|| u.indexOf('Linux') > -1; //android终端或者uc浏览器var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端var isiosapp = u.indexOf('Safari') == -1&& u.indexOf('Language') == -1&& u.indexOf('MicroMessenger') == -1;var isanapp = u.indexOf('igetapp') > -1;function is_weixn() {var ua = navigator.userAgent.toLowerCase();if (ua.match(/MicroMessenger/i) == "micromessenger") {return true;} else {return false;};// ios 跳转if(isiosapp && isiOS){/* if (app_version > 3000001) { */// 大于该版本,则跳转至做任务页面// Pok 是个idtoIOS('Pok',{'ResourceType': '21',});function toIOS(id,json){function connectWeJSBridge(callback){if (window.WeJSBridge){callback(WeJSBridge);} else {document.addEventListener('WeJSBridgeReady', function() {callback(WeJSBridge);}, false);};};connectWeJSBridge(function(bridge) {WeJSBridge.invoke('getJumpNativeRequest',json,function(res){if(res == "get_brand_wcpay_request:ok" ) {console.log('get_brand_wcpay_request:ok');}});});};/* }else {// 小于最新版本,则提示下载最新版本$(".dialog1").hide()//隐藏做任务的窗口$(".gengxin").show()$(".cover").show()setTimeout(function () {$(".gengxin").hide()$(".cover").hide()},2500) */// flag=true;/* } */};// 安卓跳转if(isanapp && isAndroid){// Pok 是类名$('.Pok').click(function(){//安卓APP内/* if (app_version > 3000001) { */// 大于该版本,则跳转至做任务页面window.local_obj.runOnAndroidJS_Type('21');/* }else{// 小于最新版本,则提示下载最新版本$(".pricePoor").hide()$(".cover").show()$(".gengxin").show()setTimeout(function () {$(".gengxin").hide()$(".cover").hide()},2500) */// pay_btn=true;/* } */})};

