接下来我们要加载调用样式表style.css文件。
1.打开style.css文件并输入以下代码:
body{ background:#000; }
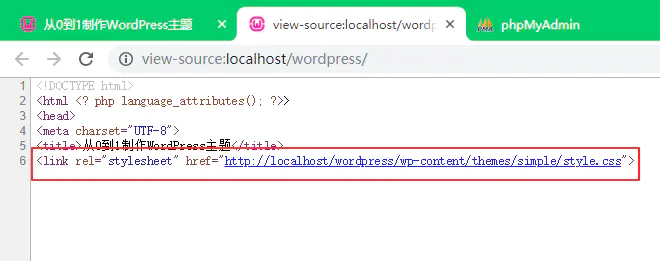
2.保存并刷新浏览器; 我们没看到黑色背景,因为样式表没有被调用。为了看到该样式表,我们将输入以下代码:
上面的代码将从正确的位置获取样式表。

Snipaste_1.png
3.保存并刷新浏览器; 我们会看到黑色背景:
样式生效
4.回到样式表将设置黑色背景的代码注释掉,保存并返回浏览器刷新,你会发现网页背景还是黑色的,刚才的注释没有生效。为什么呢?
问题就出在下面这句代码:
这句代码只会在主题初始加载时编译一次style.css文件,之后无论样式表做了怎样的修改,浏览器中都不会生效,所以这句代码只适用于生产环境,为了能在当前的开发环境实时刷新样式,我们先注释掉上面那行代码,在其下方加入以下代码:
保存代码,返回浏览器刷新,页面背景变成白色了,说明样式表里的代码注释生效了。
样式表绑定成功!

