题目描述
不要使用内置的Readonly<T>,自己实现一个。
该 Readonly 会接收一个 泛型参数,并返回一个完全一样的类型,只是所有属性都会被 readonly 所修饰。
也就是不可以再对该对象的属性赋值。
例如:
interface Todo {title: stringdescription: string}const todo: MyReadonly<Todo> = {title: "Hey",description: "foobar"}todo.title = "Hello" // Error: cannot reassign a readonly propertytodo.description = "barFoo" // Error: cannot reassign a readonly property
题目解答
Readonly 与 Pick 类似,通常在需要声明基于另一种类型的类型时使用。生成的类型的第一层的值是只读的。
与 Pick 一样,我们需要使用映射类型来遍历对象:
type MappedType<T> = {[Key in keyof T]: T[Key];};
keyof T用于从对象类型T中获取键值key;in用于对对象键值key进行迭代;Key就是对象键值key本身;T[Key]是指定Key的值;
**为了使对象的第一层属性不可变,我们需要使用 readonly 修饰符:
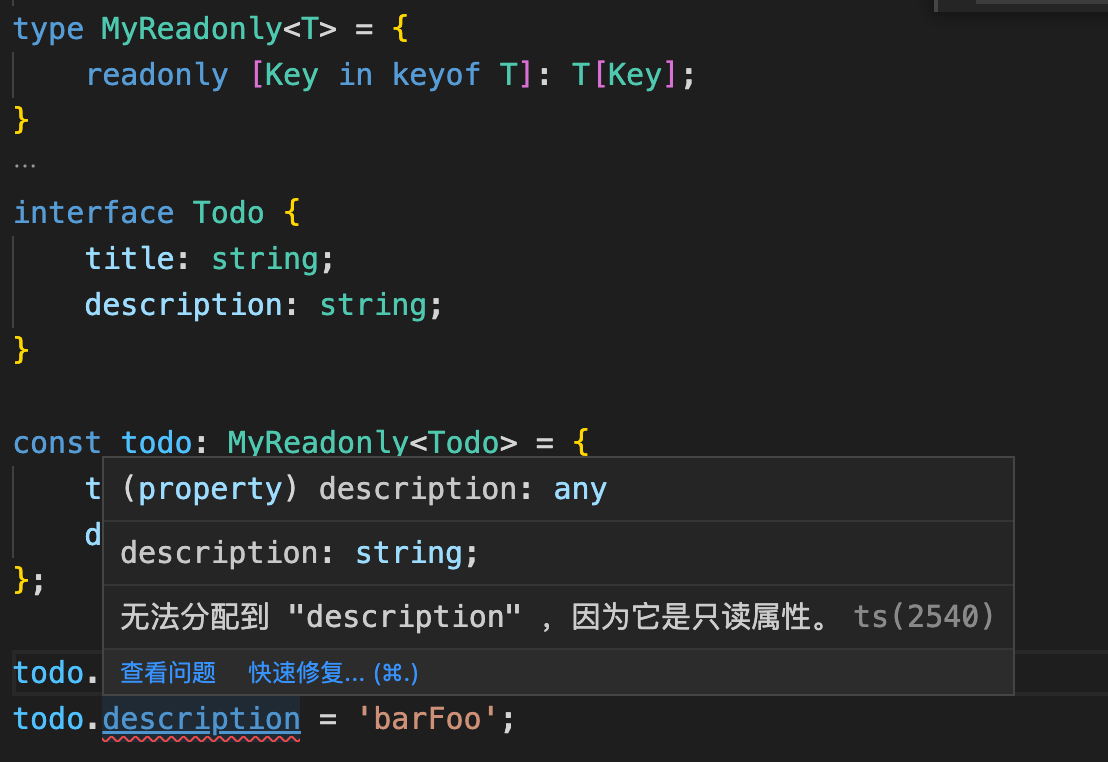
type MyReadonly<T> = {readonly [Key in keyof T]: T[Key];}