视图渲染
默认情况下
视图是有一定的目录规则的。
必须在view目录下,然后index文件夹是对应的Controller控制类,index.html对应的是方法名。
所以,你如果想访问这个页面的话,直接这样访问即可,只要默认规则对照好,就默认访问的是哪个页面
class Index extends Controller{public function index(){return view();}}
指定页面
按理说 indexPage方法 是对应的 index_page.html 页面。但是这样的话 就指定了是index页面
规则是:[模块@][控制器/][操作] 默认是 html页面
public function indexPage(){$this->assign('name','ThinkPHP');return view("index@index/index");}
参数渲染
方法一:了解
$this->assign('name','ThinkPHP');return view('index@index/index',['aa'=>$aa,'arr'=>$arr]);
方法二:推荐
$aa = '我就是变量';$arr = ['id'=>1,'name'=>'张三'];$code = 'admin';return view('index@index/index',compact('aa','arr','code'));
方法三:全局赋值方式
全局赋值use think\facade\View;# 赋值全局模板变量View::share('name','value');# 或者批量赋值View::share(['name1'=>'value','name2'=>'value2']);
使用函数
需要对模板输出使用函数进行过滤或其它处理的时候,就可以使用一下函数来解决。
自带的函数
{$password|md5}当然也可以写成如下的写法,推荐{:md5($password)}
使用自定义函数
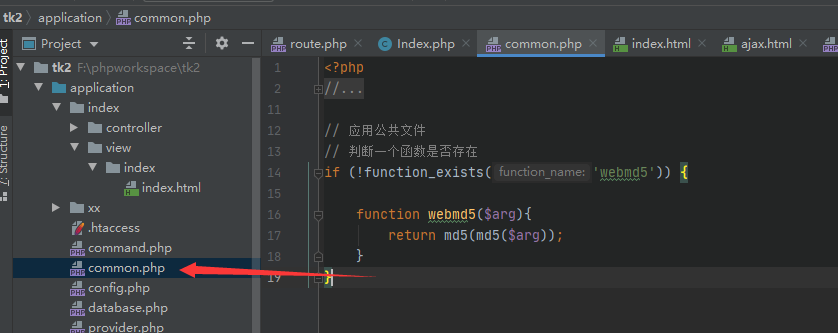
在common.php中写函数
// 应用公共文件// 判断一个函数是否存在if (!function_exists('webmd5')) {function webmd5($arg){return md5(md5($arg));}}
原样输出
因thinkphp5的标签语法和js的一致,所以有的时候,可能会使用到它。
{literal}Hello,{$name}!{/literal}
循环标签【重点】
# foreach 【推荐写法】{foreach $list as $key=>$vo }{$vo.id}:{$vo.name}{/foreach}# volist{volist name="list" id="vo"}{$vo.id}:{$vo.name} <br/>{/volist}
条件判断
{if ( $name == 1) OR ( $name > 100) } value1{elseif $name == 2 /} value2{else /} value3{/if}
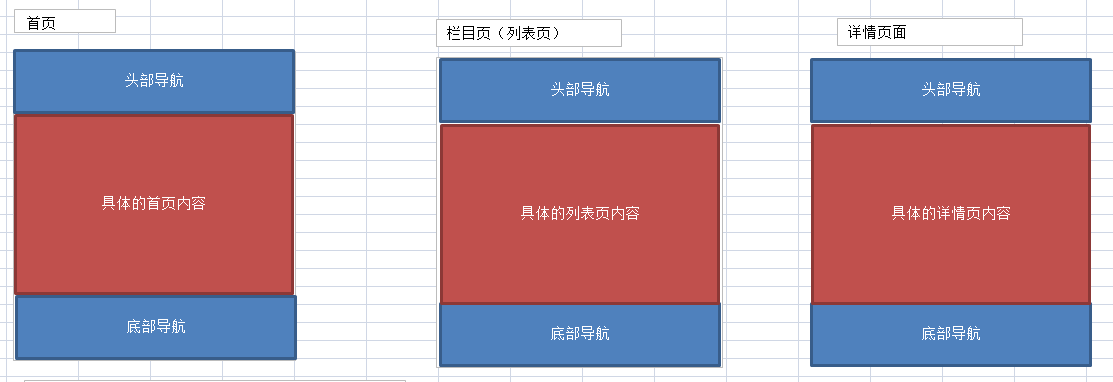
模板继承
蛮好用的,可以继承,然后可以重写。
模板继承其实并不难理解,就好比类的继承一样,模板也可以定义一个基础模板(或者是布局),并且其中定义相关的区块(block),然后继承(extend)该基础模板的子模板中就可以对基础模板中定义的区块进行重载。
定义一个基础模板
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>网站名称</title><link rel="stylesheet" href="">{block name="css"}样式{/block}</head><body><h3>大家好</h3>{block name="content"}内容{/block}{block name="js"}js{/block}</body></html>
在子模板(其实是当前操作的入口模板)中使用继承


<!--继承父模板 common/base 是路径 -->{extend name="common/base" /}<!--实现占位-->{block name="css"}{/block}{block name="content"}<div><p>你好世界</p></div>{/block}{block name="js"}<!--继承父占位中的内容-->{__block__}<script src=""></script>{/block}

