- tsconfig 注释
- TypeScript 实用工具类型
Partial
构造类型Type,并将它所有的属性设置为可选的。它的返回类型表示输入类型的所有子类型。- Readonly
构造类型Type,并将它所有的属性设置为readonly,也就是说构造出的类型的属性不能被再次赋值。 - Record
构造一个类型,其属性名的类型为K,属性值的类型为T。这个工具可用来将某个类型的属性映射到另一个类型上。 - Pick
从类型Type中挑选部分属性Keys来构造类型。 - Omit
从类型Type中获取所有属性,然后从中剔除Keys属性后构造一个类型。 - Exclude
从类型Type中剔除所有可以赋值给ExcludedUnion的属性,然后构造一个类型。 - Extract
从类型Type中提取所有可以赋值给Union的类型,然后构造一个类型。 - NonNullable
从类型Type中剔除null和undefined,然后构造一个类型。 - Parameters
由函数类型Type的参数类型来构建出一个元组类型。 - ConstructorParameters
- ReturnType
由函数类型Type的返回值类型构建一个新类型。 - InstanceType
由构造函数类型Type的实例类型来构建一个新类型。 - Required
构建一个类型,使类型Type的所有属性为required。
与此相反的是Partial。 - ThisParameterType
从函数类型中提取 this 参数的类型。
若函数类型不包含 this 参数,则返回 unknown 类型。 - OmitThisParameter
- ThisType
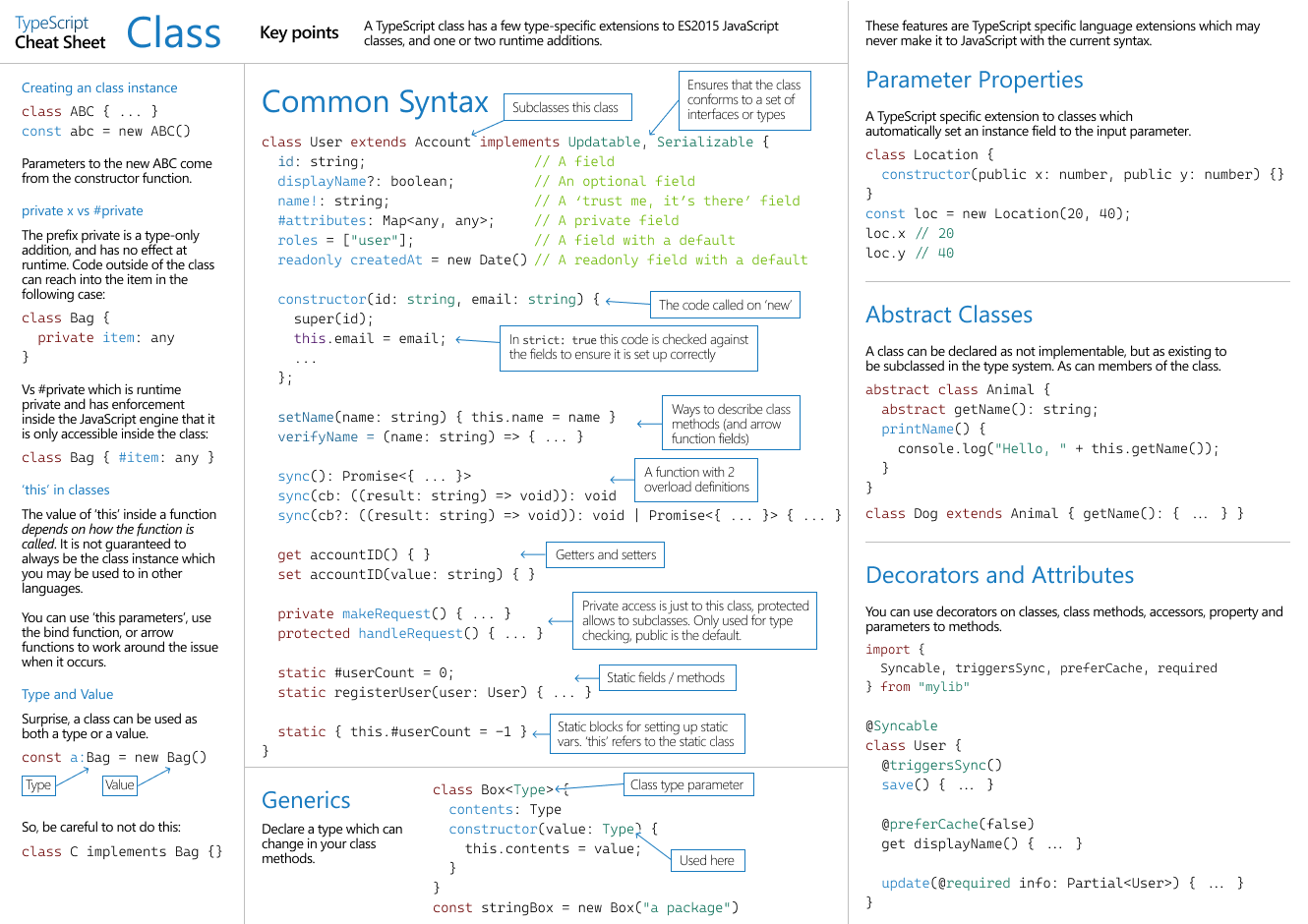
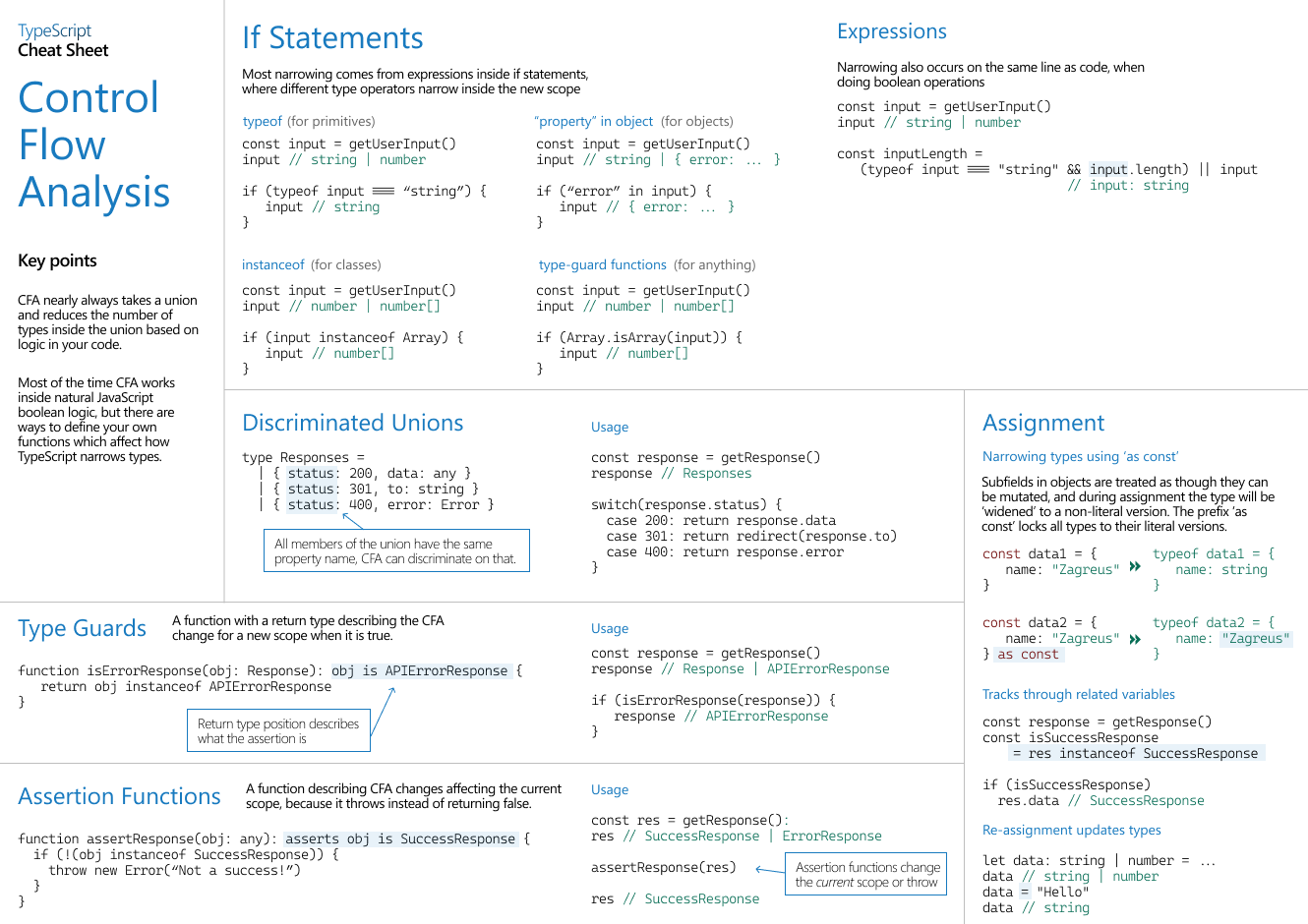
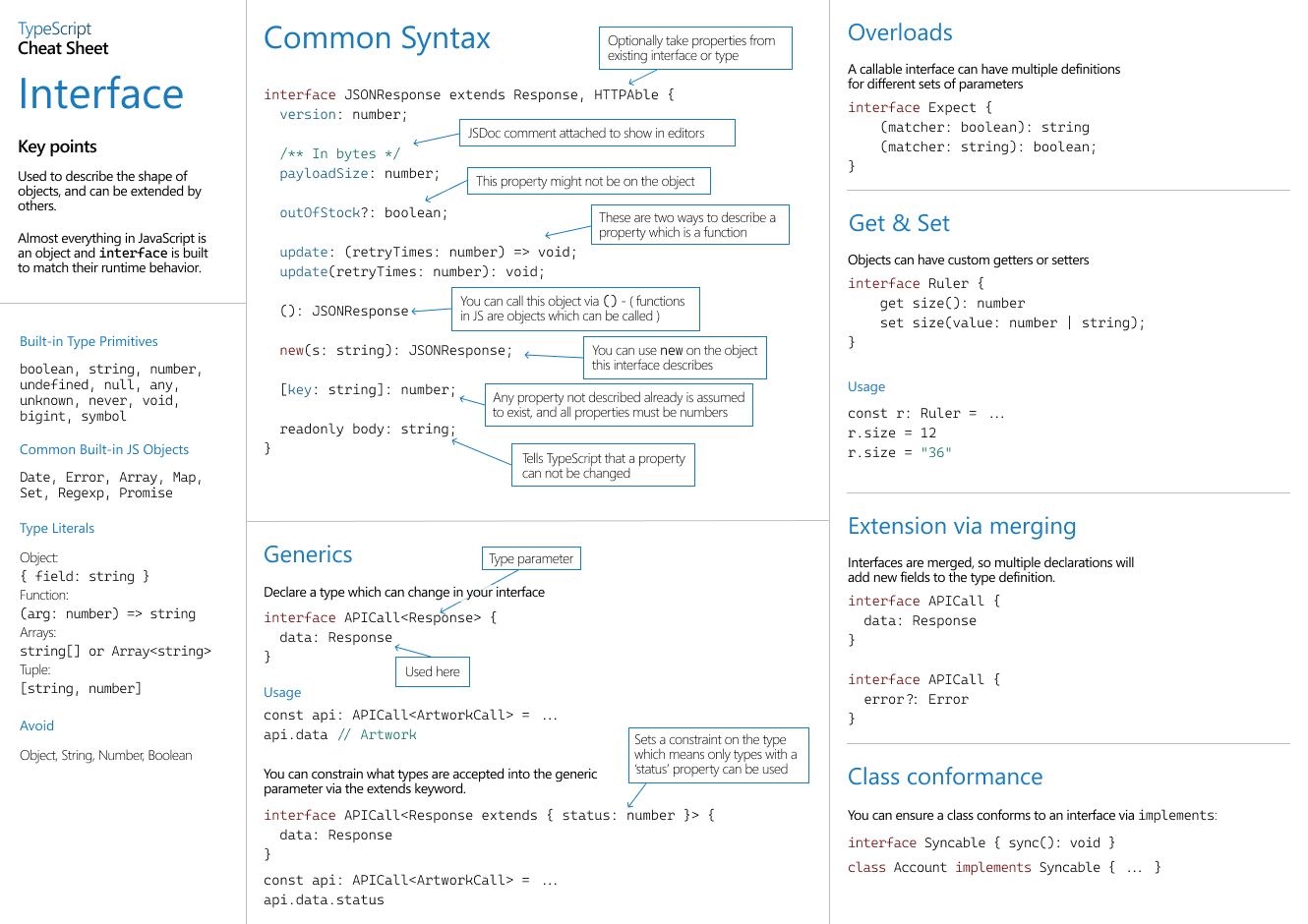
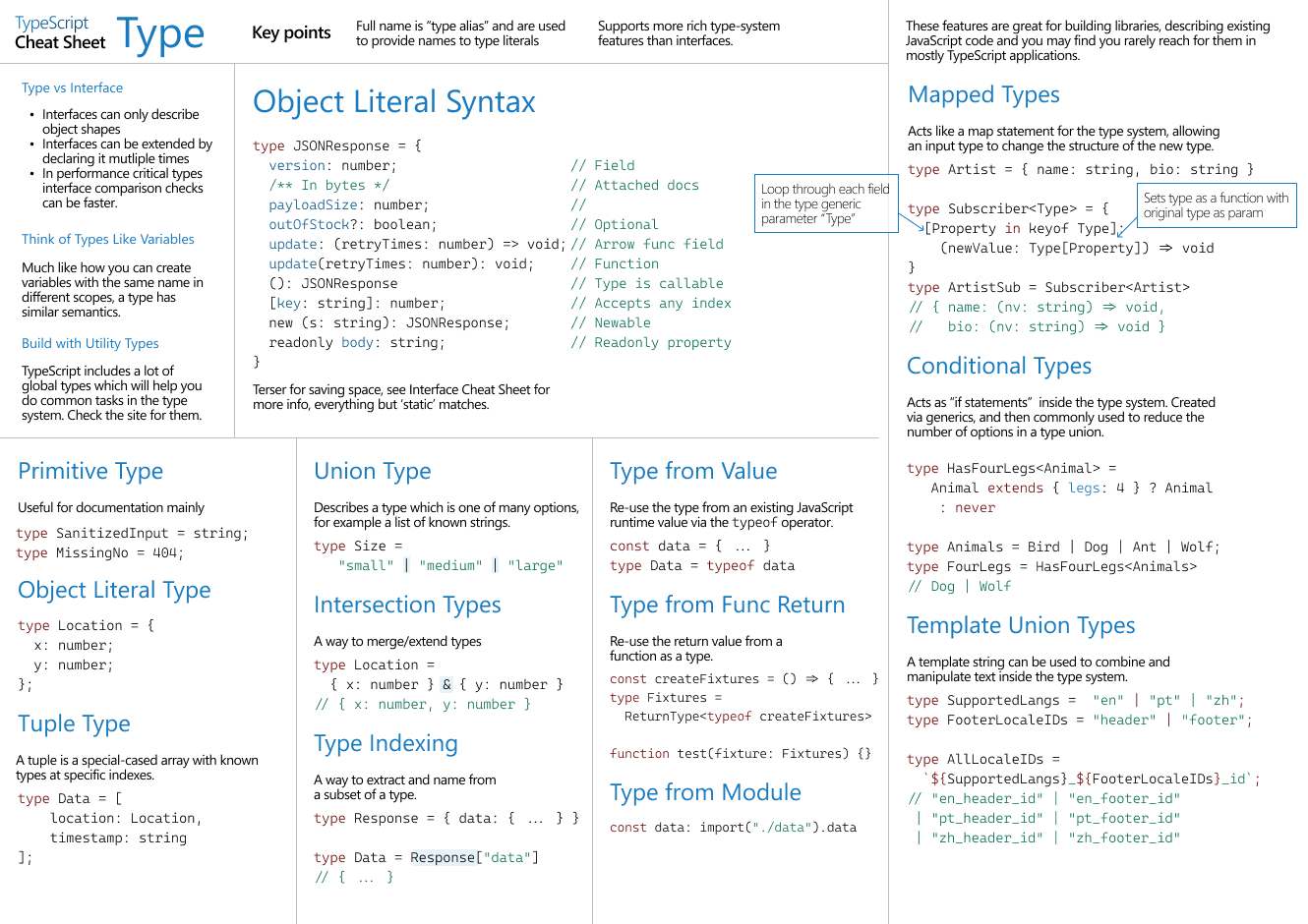
- TypeScript Cheat Sheets
tsconfig 注释
{"compilerOptions": {"incremental": true, // TS编译器在第一次编译之后会生成一个存储编译信息的文件,第二次编译会在第一次的基础上进行增量编译,可以提高编译的速度"tsBuildInfoFile": "./buildFile", // 增量编译文件的存储位置"diagnostics": true, // 打印诊断信息"target": "ES5", // 目标语言的版本"module": "CommonJS", // 生成代码的模板标准"outFile": "./app.js", // 将多个相互依赖的文件生成一个文件,可以用在AMD模块中,即开启时应设置"module": "AMD","lib": ["DOM", "ES2015", "ScriptHost", "ES2019.Array"], // TS需要引用的库,即声明文件,es5 默认引用dom、es5、scripthost,如需要使用es的高级版本特性,通常都需要配置,如es8的数组新特性需要引入"ES2019.Array","allowJS": true, // 允许编译器编译JS,JSX文件"checkJs": true, // 允许在JS文件中报错,通常与allowJS一起使用"outDir": "./dist", // 指定输出目录"rootDir": "./", // 指定输出文件目录(用于输出),用于控制输出目录结构"declaration": true, // 生成声明文件,开启后会自动生成声明文件"declarationDir": "./file", // 指定生成声明文件存放目录"emitDeclarationOnly": true, // 只生成声明文件,而不会生成js文件"sourceMap": true, // 生成目标文件的sourceMap文件"inlineSourceMap": true, // 生成目标文件的inline SourceMap,inline SourceMap会包含在生成的js文件中"declarationMap": true, // 为声明文件生成sourceMap"typeRoots": [], // 声明文件目录,默认时node_modules/@types"types": [], // 加载的声明文件包"removeComments": true, // 删除注释"noEmit": true, // 不输出文件,即编译后不会生成任何js文件"noEmitOnError": true, // 发送错误时不输出任何文件"noEmitHelpers": true, // 不生成helper函数,减小体积,需要额外安装,常配合importHelpers一起使用"importHelpers": true, // 通过tslib引入helper函数,文件必须是模块"downlevelIteration": true, // 降级遍历器实现,如果目标源是es3/5,那么遍历器会有降级的实现"strict": true, // 开启所有严格的类型检查"alwaysStrict": true, // 在代码中注入'use strict'"noImplicitAny": true, // 不允许隐式的any类型"strictNullChecks": true, // 不允许把null、undefined赋值给其他类型的变量"strictFunctionTypes": true, // 不允许函数参数双向协变"strictPropertyInitialization": true, // 类的实例属性必须初始化"strictBindCallApply": true, // 严格的bind/call/apply检查"noImplicitThis": true, // 不允许this有隐式的any类型"noUnusedLocals": true, // 检查只声明、未使用的局部变量(只提示不报错)"noUnusedParameters": true, // 检查未使用的函数参数(只提示不报错)"noFallthroughCasesInSwitch": true, // 防止switch语句贯穿(即如果没有break语句后面不会执行)"noImplicitReturns": true, //每个分支都会有返回值"esModuleInterop": true, // 允许export=导出,由import from 导入"allowUmdGlobalAccess": true, // 允许在模块中全局变量的方式访问umd模块"moduleResolution": "node", // 模块解析策略,ts默认用node的解析策略,即相对的方式导入"baseUrl": "./", // 解析非相对模块的基地址,默认是当前目录"paths": {// 路径映射,相对于baseUrl// 如使用jq时不想使用默认版本,而需要手动指定版本,可进行如下配置"jquery": ["node_modules/jquery/dist/jquery.min.js"]},"rootDirs": ["src", "out"], // 将多个目录放在一个虚拟目录下,用于运行时,即编译后引入文件的位置可能发生变化,这也设置可以虚拟src和out在同一个目录下,不用再去改变路径也不会报错"listEmittedFiles": true, // 打印输出文件"listFiles": true // 打印编译的文件(包括引用的声明文件)}}
TypeScript 实用工具类型
TypeScript 实用工具类型SegmentFault 4月22日
SegmentFault 4月22日
作者:forceddd
来源:SegmentFault 思否社区
Partial
构造类型Type,并将它所有的属性设置为可选的。它的返回类型表示输入类型的所有子类型。
例子
interface Todo {title: string;description: string;}function updateTodo(todo: Todo, fieldsToUpdate: Partial<Todo>) {return { ...todo, ...fieldsToUpdate };}const todo1 = {title: 'organize desk',description: 'clear clutter',};const todo2 = updateTodo(todo1, {description: 'throw out trash',});
Readonly
构造类型Type,并将它所有的属性设置为readonly,也就是说构造出的类型的属性不能被再次赋值。
例子
interface Todo {title: string;}const todo: Readonly<Todo> = {title: 'Delete inactive users',};todo.title = 'Hello'; // Error: cannot reassign a readonly property这个工具可用来表示在运行时会失败的赋值表达式(比如,当尝试给冻结对象的属性再次赋值时)。Object.freezefunction freeze<T>(obj: T): Readonly<T>;
Record
构造一个类型,其属性名的类型为K,属性值的类型为T。这个工具可用来将某个类型的属性映射到另一个类型上。
构造一个类型,其属性名的类型为K,属性值的类型为T。这个工具可用来将某个类型的属性映射到另一个类型上。
例子
interface PageInfo {title: string;}type Page = 'home' | 'about' | 'contact';const x: Record<Page, PageInfo> = {about: { title: 'about' },contact: { title: 'contact' },home: { title: 'home' },};
Pick
从类型Type中挑选部分属性Keys来构造类型。
从类型Type中挑选部分属性Keys来构造类型。
例子
interface Todo {title: string;description: string;completed: boolean;}type TodoPreview = Pick<Todo, 'title' | 'completed'>;const todo: TodoPreview = {title: 'Clean room',completed: false,};
Omit
从类型Type中获取所有属性,然后从中剔除Keys属性后构造一个类型。
从类型Type中获取所有属性,然后从中剔除Keys属性后构造一个类型。
例子
interface Todo {title: string;description: string;completed: boolean;}type TodoPreview = Omit<Todo, 'description'>;const todo: TodoPreview = {title: 'Clean room',completed: false,};
Exclude
从类型Type中剔除所有可以赋值给ExcludedUnion的属性,然后构造一个类型。
从类型Type中剔除所有可以赋值给ExcludedUnion的属性,然后构造一个类型。
例子
type T0 = Exclude<'a' | 'b' | 'c', 'a'>; // "b" | "c"type T1 = Exclude<'a' | 'b' | 'c', 'a' | 'b'>; // "c"type T2 = Exclude<string | number | (() => void), Function>; // string | number
Extract
从类型Type中提取所有可以赋值给Union的类型,然后构造一个类型。
从类型Type中提取所有可以赋值给Union的类型,然后构造一个类型。
例子
type T0 = Extract<'a' | 'b' | 'c', 'a' | 'f'>; // "a"type T1 = Extract<string | number | (() => void), Function>; // () => void
NonNullable
从类型Type中剔除null和undefined,然后构造一个类型。
例子
type T0 = NonNullable<string | number | undefined>; // string | numbertype T1 = NonNullable<string[] | null | undefined>; // string[]
Parameters
由函数类型Type的参数类型来构建出一个元组类型。
例子
declare function f1(arg: { a: number; b: string }): void;type T0 = Parameters<() => string>;// []type T1 = Parameters<(s: string) => void>;// [s: string]type T2 = Parameters<<T>(arg: T) => T>;// [arg: unknown]type T3 = Parameters<typeof f1>;// [arg: { a: number; b: string; }]type T4 = Parameters<any>;// unknown[]type T5 = Parameters<never>;// nevertype T6 = Parameters<string>;// never// Type 'string' does not satisfy the constraint '(...args: any) => any'.type T7 = Parameters<Function>;// never// Type 'Function' does not satisfy the constraint '(...args: any) => any'.
ConstructorParameters
由构造函数类型来构建出一个元组类型或数组类型。
由构造函数类型Type的参数类型来构建出一个元组类型。(若Type不是构造函数类型,则返回never)。
例子
type T0 = ConstructorParameters<ErrorConstructor>;// [message?: string | undefined]type T1 = ConstructorParameters<FunctionConstructor>;// string[]type T2 = ConstructorParameters<RegExpConstructor>;// [pattern: string | RegExp, flags?: string | undefined]type T3 = ConstructorParameters<any>;// unknown[]type T4 = ConstructorParameters<Function>;// never// Type 'Function' does not satisfy the constraint 'new (...args: any) => any'.
ReturnType
由函数类型Type的返回值类型构建一个新类型。
例子
type T0 = ReturnType<() => string>; // stringtype T1 = ReturnType<(s: string) => void>; // voidtype T2 = ReturnType<(<T>() => T)>; // {}type T3 = ReturnType<(<T extends U, U extends number[]>() => T)>; // number[]type T4 = ReturnType<typeof f1>; // { a: number, b: string }type T5 = ReturnType<any>; // anytype T6 = ReturnType<never>; // anytype T7 = ReturnType<string>; // Errortype T8 = ReturnType<Function>; // Error
InstanceType
由构造函数类型Type的实例类型来构建一个新类型。
例子
class C {x = 0;y = 0;}type T0 = InstanceType<typeof C>; // Ctype T1 = InstanceType<any>; // anytype T2 = InstanceType<never>; // anytype T3 = InstanceType<string>; // Errortype T4 = InstanceType<Function>; // Error
Required
构建一个类型,使类型Type的所有属性为required。
与此相反的是Partial。
例子
interface Props {a?: number;b?: string;}const obj: Props = { a: 5 }; // OKconst obj2: Required<Props> = { a: 5 }; // Error: property 'b' missing
ThisParameterType
从函数类型中提取 this 参数的类型。
若函数类型不包含 this 参数,则返回 unknown 类型。
例子
function toHex(this: Number) {return this.toString(16);}function numberToString(n: ThisParameterType<typeof toHex>) {return toHex.apply(n);}
OmitThisParameter
从Type类型中剔除 this 参数。
若未声明 this 参数,则结果类型为 Type 。
否则,由Type类型来构建一个不带this参数的类型。
泛型会被忽略,并且只有最后的重载签名会被采用。
例子
function toHex(this: Number) {return this.toString(16);}const fiveToHex: OmitThisParameter<typeof toHex> = toHex.bind(5);console.log(fiveToHex());
ThisType
这个工具不会返回一个转换后的类型。
它作为上下文的this类型的一个标记。
注意,若想使用此类型,必须启用—noImplicitThis。
例子
// Compile with —noImplicitThis
type ObjectDescriptor<D, M> = {data?: D;methods?: M & ThisType<D & M>; // Type of 'this' in methods is D & M};function makeObject<D, M>(desc: ObjectDescriptor<D, M>): D & M {let data: object = desc.data || {};let methods: object = desc.methods || {};return { ...data, ...methods } as D & M;}let obj = makeObject({data: { x: 0, y: 0 },methods: {moveBy(dx: number, dy: number) {this.x += dx; // Strongly typed thisthis.y += dy; // Strongly typed this},},});obj.x = 10;obj.y = 20;obj.moveBy(5, 5);
上面例子中,makeObject参数里的methods对象具有一个上下文类型ThisType
TypeScript Cheat Sheets