1-1 原型对象
可以将原型对象看做对象的基类。所有创建的对象实例共享该原型对象。
- JavaScript 语言的对象体系,不是基于“类”的,而是基于构造函数(constructor)和原型链(prototype)
- 新建构造函数的时候会生成一个原型对象。
1-2 构造函数的缺点
Javascript通过构造函数生成新对象,因此构造函数可以视为对象的模板。实例对象的属性和方法,可以定义在构造函数内部。
缺点:var Person = function(name,age){this.name = name;this.age = age;}var chengchao = new Person("程超",18)console.log(chengchao.name); //"程超"console.log(chengchao.age); //18
通过构造函数为实例对象定义属性,虽然很方便,但是有一个缺点。同一个构造函数的多个实例之间,无法共享属性,从而造成对系统资源的浪费
# 例如现在有个共同的爱好var Person = function(name,age){this.name = name;this.age = age;this.love = function(){console.log(this.name+"爱看片")}}var chengchao = new Person("程超",18)chengchao.see();
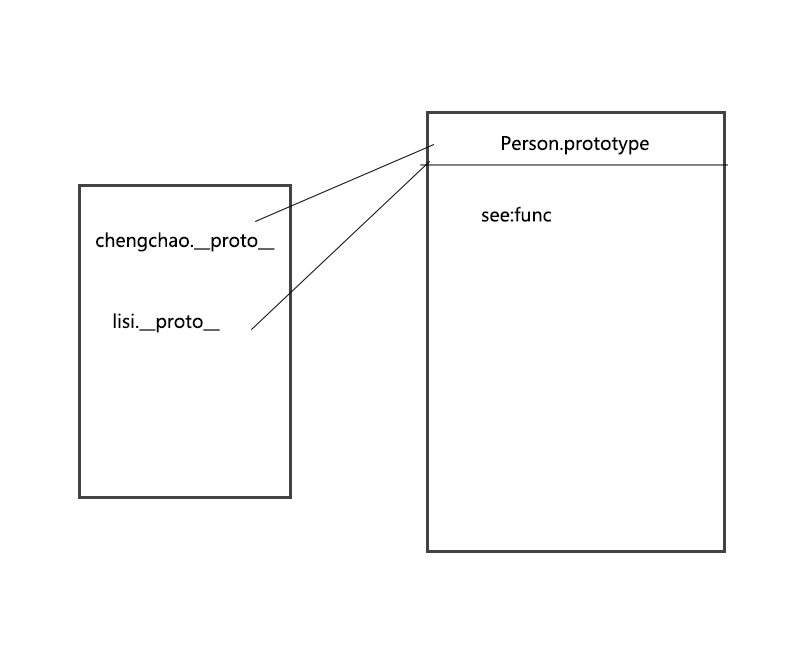
1-3 原型对象
var Person = function(name,age){this.name = name;this.age = age;}Person.prototype.see = function(){console.log(this.name+"爱看片")}var chengchao = new Person("程超",18);var lisi = new Person("李四",19);chengchao.see();lisi.see();