概述
- PearProject 不支持 IE8 及以下版本,建议使用基于Webkit内核的现代浏览器访问
PearProject 为前后端分离架构,因此安装分为后端和前端两大部分,需要分别进行部署和运行
更新日志
最新版本:2.8.16
每个版本的更新日志参考 语雀
查看当前版本后端:./config/app.php app_version
前端:./src/config/version.js VERSION
后端安装
环境要求
PHP >= 7.2.0
- MySQL >= 5.6.0 (需支持innodb引擎)
- Nginx/Apache
- PDO PHP Extension
- Redis(非必须)
- Composer (非必须)
亦可以使用phpstudy集成环境 下载地址
安装步骤
获取后端文件
你可以通过以下两种方式获取后端文件,并将文件放置(解压)到站点目录下。如果你使用phpstudy安装环境,则默认站点目录为:[你的磁盘]\phpStudy\PHPTutorial\WWW
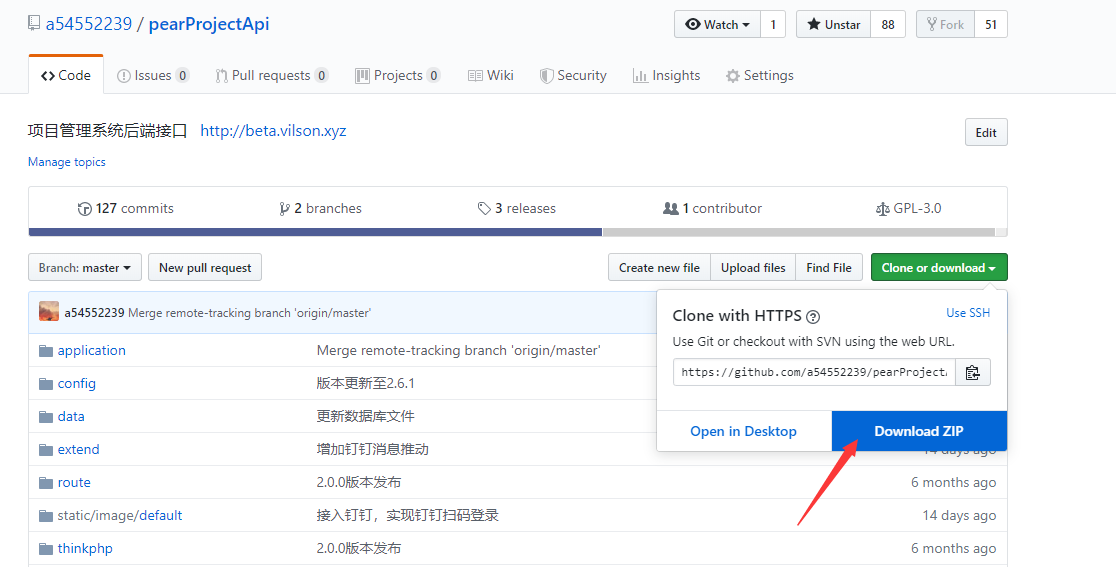
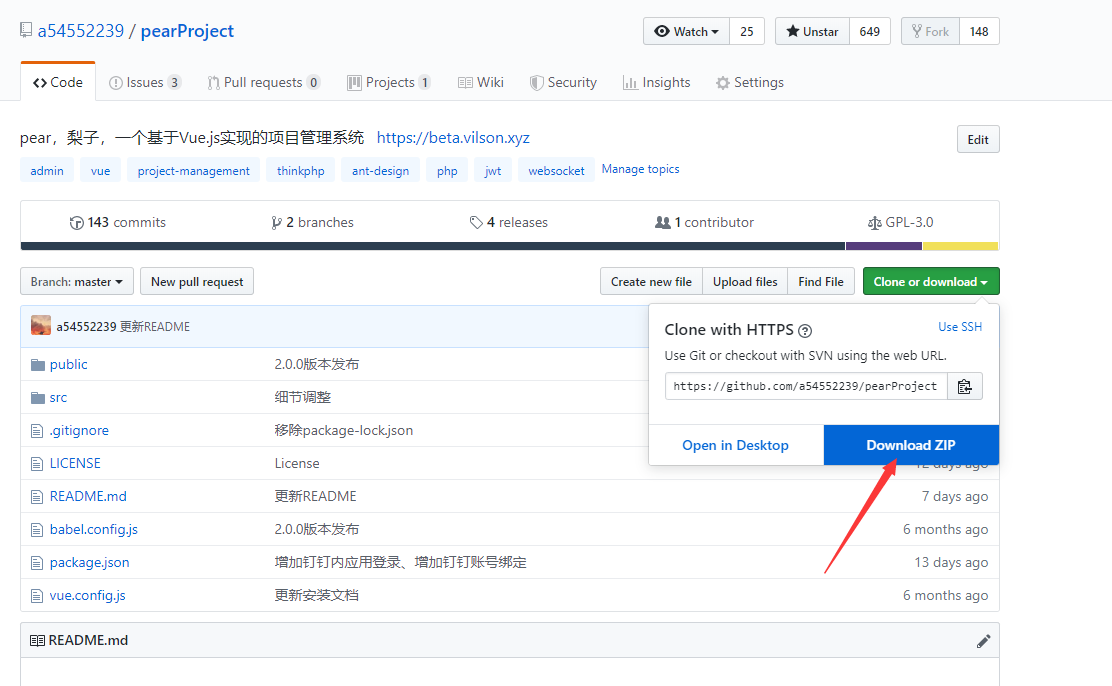
- 直接下载

使用Git: git clone https://github.com/a54552239/pearProjectApi
安装依赖
依然有两种方式安装接口运行所需的依赖
Composer 下载地址
- 下载并安装Composer
- 使用原镜像地址可能会比较缓慢,可以使用 阿里云 composer 镜像官网地址,使用方式参考:https://learnku.com/php/t/30716
进入后端根目录,运行CMD,输入命令 composer install 安装依赖
下载vendor.zip,直接解压到后端根目录,覆盖原有的vendor文件夹(如果没有则创建)
MySQL配置
修改MySQL配置文件my.ini,加入一行 sql_mode=NO_ENGINE_SUBSTITUTION,STRICT_TRANS_TABLES
配置信息
复制项目目录下的 .env.example 文件,重命名为 .env
-
*安装Redis
下载并安装Redis,有两种安装方式
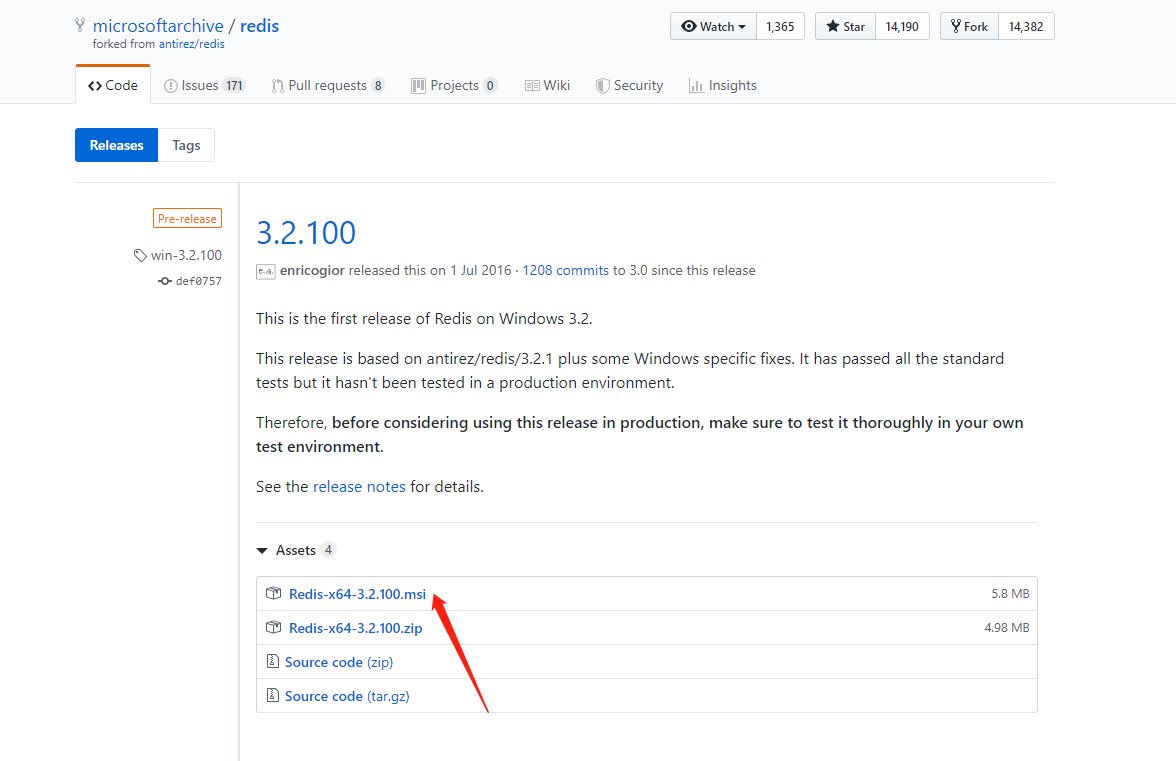
- msi安装,地址:https://github.com/MicrosoftArchive/redis/releases

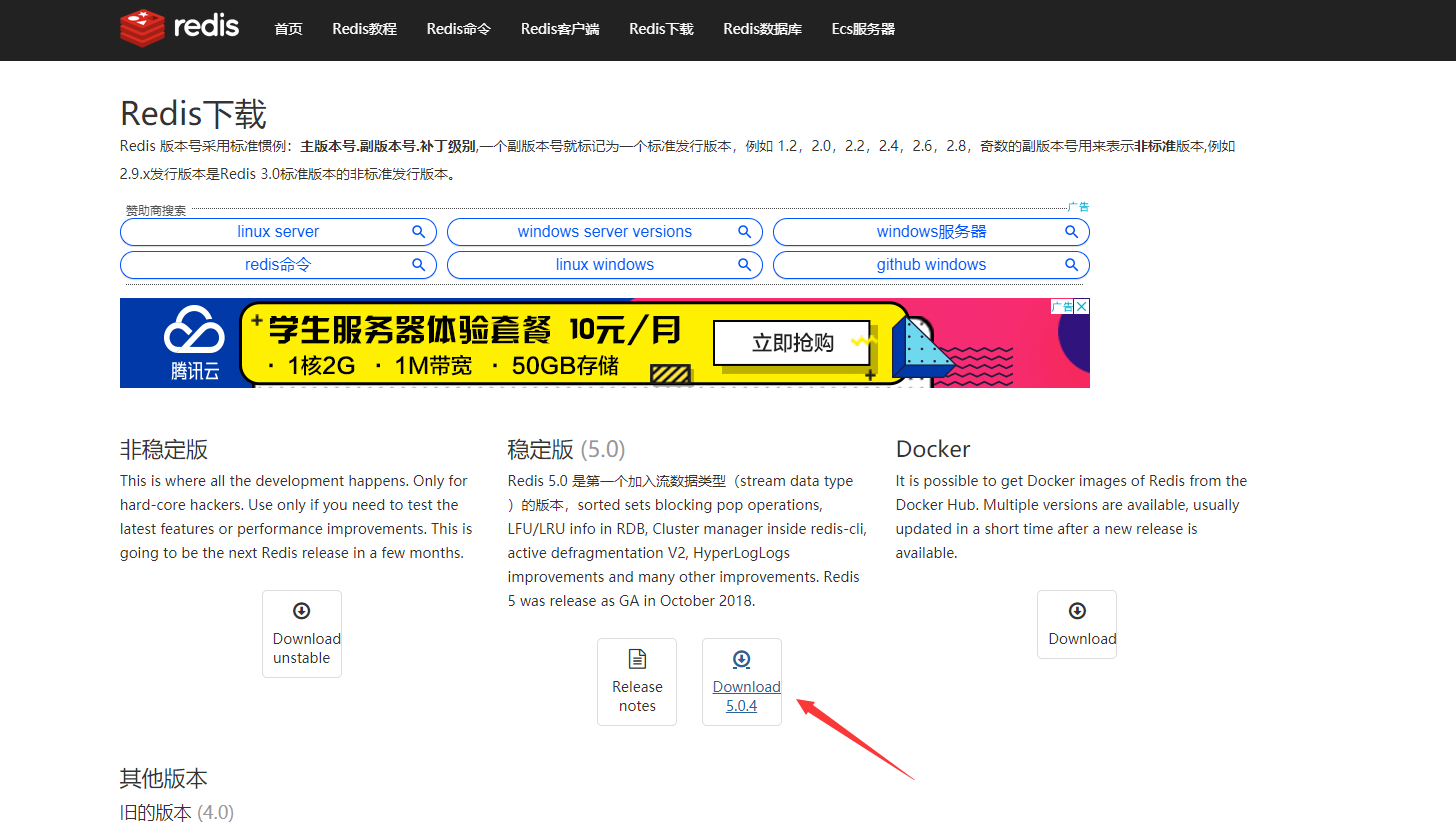
- tar.gz安装,地址:https://www.redis.net.cn/download/

- 下载后解压,解压位置可以自己选择
- msi安装,地址:https://github.com/MicrosoftArchive/redis/releases
- 在解压目录下打开cmd命令窗口,使用命令进行安装
- 安装命令 redis-server.exe —service-install redis.windows.conf —loglevel verbose
- 启动Redis
- 在解压目录下打开cmd命令窗口
- 启动服务命令: redis-server.exe —service-start
- 关闭服务命令: redis-server.exe —service-stop
- 安装PHP Redis扩展,注意选择合适当前php版本的扩展
- 下载 php_redis 扩展,地址:php_redis
- 下载 php_igbinary,地址:php_igbinary
- 下载后,将压缩包中的php_redis.dll和php_igbinary.dll文件放入PHP目录下的ext目录
- 编辑php.ini, 最后加入两行
extension=php_igbinary.dllextension=php_redis.dll
若不使用Redis驱动,按以下方式进行修改
- 修改 .env 中 [cache] 的type值为 file
[cache]type = file
运行
- 打开浏览器
- 输入:http://127.0.0.1/pearProjectApi [这里的地址为实际的站点目录],查看是否安装成功
- 输入http://127.0.0.1/pearProjectApi/index.html [这里的地址为实际的站点目录]
- 开始使用
前端安装
环境要求
- 直接下载

使用Git: git clone https://github.com/a54552239/pearProject
安装Node.js
安装node.js
安装npm淘宝镜像
- 运行cmd
- 输入: npm install -g cnpm —registry=https://registry.npm.taobao.org
配置信息
复制项目目录下的 .env.example 文件,重命名为 .env
安装依赖
进入前端项目目录,运行cmd命令行
- 命令行输入 cnpm install 或 npm install
修改.env,将 VUE_APP_API_URL 的值改为接口地址,如:http://127.0.0.1/pearProjectApi
启动项目
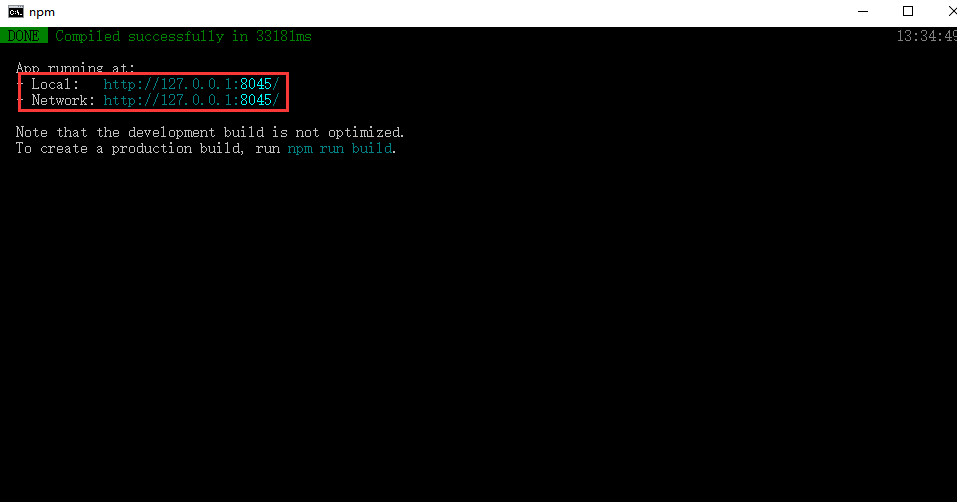
在cmd命令行下输入 npm run serve
- 根据提示输入网址访问

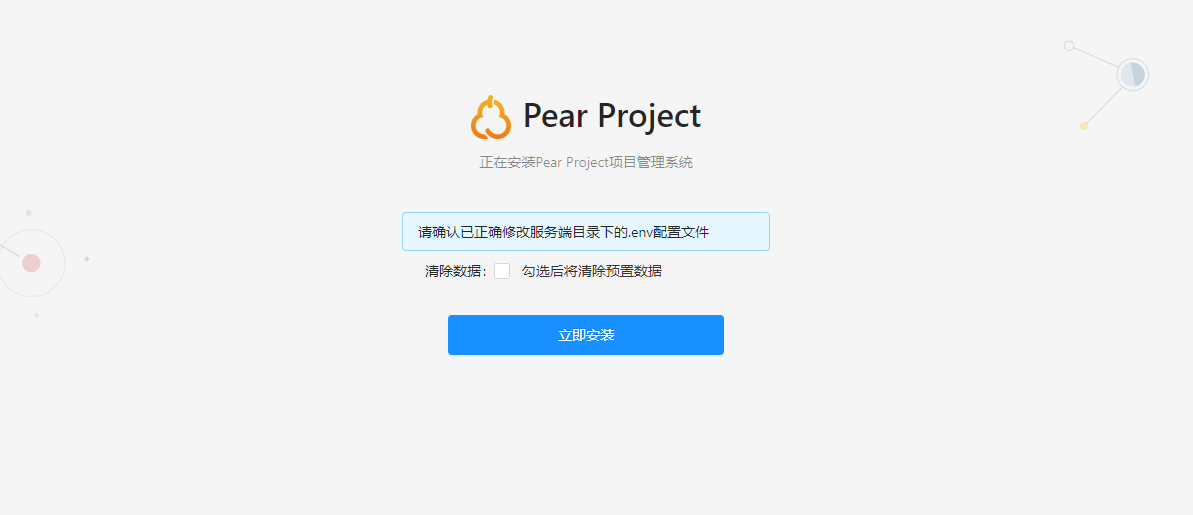
- 如果上述步骤都实践成功,页面会自动跳转至安装界面,请根据提示填写信息进行安装

- 若你需要重新执行安装流程,请将后端 data 目录下的 install.lock 文件删除
若你希望手动导入数据,请将后端 data 目录下的 pearproject.sql 导入到数据库中,并在该目录下创建 install.lock 文件
打包部署
如果需要在生产环境下运行PearProject,必须先将前端文件打包后上传至服务器(不需要在服务器上打包)
修改配置
复制项目目录下的 .env.example 文件,重命名为 .env.production
- 修改.env,将 VUE_APP_API_URL 的值修改为正式接口地址,如:http://example.com/index.php
修改.env,将 VUE_APP_BUILD_PATH 值改为 ./ 。此值为打包后的index.html所引用的静态资源相对路径,请根据实际的文件位置进行调整。若你有CDN,此处可以修改为CDN地址,然后将打包的文件上传至CDN服务器。
打包命令
在前端文件跟目录下运行cmd,输入 npm run build 执行打包操作。
-
访问项目
跨域支持
修改配置
修改.env,将 VUE_APP_CROSS_DOMAIN 值改为 true
修改.env,将 VUE_APP_API_URL 的值修改为实际接口地址
重启项目
本地开发模式:在cmd命令行下按下 ctrl+c 终止,然后输入 npm run serve 重启
打包部署: 在cmd命令行下输入 npm run build 重新进行打包操作,将dist目录下的文件上传至服务器
其他
消息推送
桌面推送
后端
进入./application/common/Plugins/GateWayWorker
- 修改config.php,将 SERVER_ADDRESS 的值为内网IP地址,如 192.168.0.110 。端口号根据情况需改,注意服务器要放行对应的端口
如果是HTTPS协议,需要开启SSL支持。将 USE_SSL 的值修改为 true ,修改根目录下 server.key 和 server.pem 文件,填入证书信息。
- Windows环境下,直接运行start_for_win.bat文件
- Linux环境下,运行 bash start.sh 启动服务,运行 bash stop.sh 终止服务
进入.env 修改 [config] 下 notice_push 的值为 true
前端
进入 .env
将 VUE_APP_WS_URI 的值修改为相应的ip地址,如 ws://192.168.0.110 。如果使用https,此处不能填写ip地址,需要写实际的域名,如: wss://example.com:2345
钉钉推送
支持将消息实时推送至企业钉钉。开启前需要先到企业钉钉添加应用以获取配置所需的信息。
后端
进入.env 修改 [config] 下 dingtalk_push 的值为 true
- 进入./config/dingtalk.php 修改 agent_id 的值为 对应的应用id
修改配置
进入./config/dingtalk.php 填写好对应的配置信息,其中 oauth->redirect 的值为 https://你的域名/index.php/index/oauth/dingTalkOauthCallback
任务燃尽图
修改后端配置
进入./application/common/Plugins/GateWayWorker
- 修改config.php,将 SITE_URL 的后端接口地址,如 https://beta.vilson.xyz
- Windows环境下,直接运行crontab.bat文件
- Linux环境下,运行 bash crontab.sh 启动服务,运行 bash crontab_stop.sh 终止服务
-
短信
修改配置
进入 ./config/sms.php 填写对应的配置信息, debug 的值设置为 false
参考资料
https://github.com/overtrue/easy-sms
邮件
修改配置
进入 .env 填写 [mail] 下对应的配置信息, open 的值设置为 true
参考资料
https://github.com/PHPMailer/PHPMailer
第三方存储
修改配置
进入 ./config/storage.php 填写对应的配置信息,修改 stoage_type 为对应的值,目前支持上传至七牛云和阿里云OSS
参考资料
https://developer.qiniu.com/
https://help.aliyun.com/product/31815.html系统升级
Git
通过git clone方式部署的用户,可以根据以下方式进行升级
通过 git pull 命令拉取代码
- 若前端代码有更新,则需要重新启动项目
若后端 ./data 目录下有新的版本文件夹,说明数据库结构有所改动,需要手动执行对应的版本升级sql文件
常见问题
访问接口404
检查前端接口地址是否配置正确
修改nginx配置文件,增加以下配置开启pathinfo路由模式
location / {try_files $uri $uri/ /index.php$uri;if ( -f $request_filename) {break;}if ( !-e $request_filename) {rewrite ^(.*)$ /index.php/$1 last;break;}}location ~ \.php(.*)$ {fastcgi_pass 127.0.0.1:9000;fastcgi_index index.php;fastcgi_split_path_info ^((?U).+\.php)(/?.+)$;fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;fastcgi_param PATH_INFO $fastcgi_path_info;fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info;include fastcgi_params;}
初次运行无法跳转至安装页面
检查接口是否运行正常
- 检查是否成功安装redis扩展
无法下载模板/文件
需要开启php_fileinfo扩展