基本使用
<a-form-model-item label="部门分配" :labelCol="labelCol" :wrapperCol="wrapperCol" prop="officeIds"><b-tree-select v-model="model.officeIds" :treeData="officeTreeData" :multiple="true" ></b-tree-select></a-form-model-item>
| 属性 | 描述 |
|---|---|
| treeData | tree格式的数据 |
| multiple | 是否允许多选 |
| v-model | 返回字符串类型,多选已逗号隔开 |
| modalWidth | 弹窗的宽度 |
treeData格式,见ant官方。
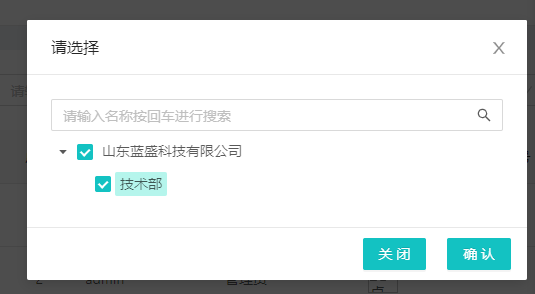
样式: