安装Electron
使用全局安装electron
采用全局安装可以有效避免报错
cnpm install -g electron
查看electron版本
npx electron -v
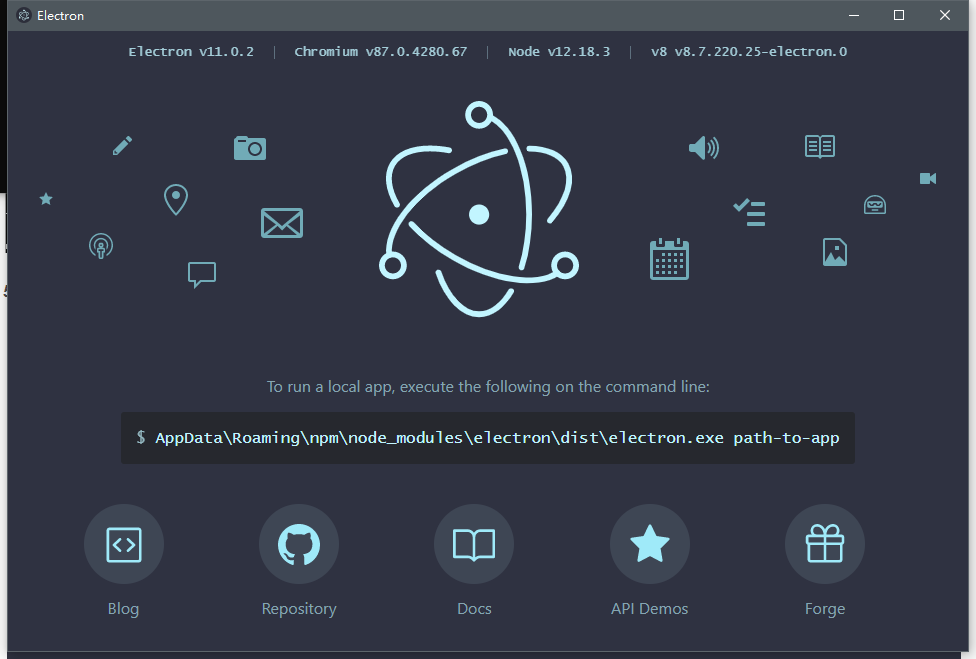
查看自带窗口程序
npx electron
第一个Electron程序
HTML代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><button id="btn">Test</button><div id="context"></div><script src="render/index.js"></script></body></html>
main.js代码
var electron = require('electron') // 引入electronvar app = electron.app // 引用appvar BrowserWindow = electron.BrowserWindow // 控制窗口引用var mainWindow = null // 声明要打开的主窗口app.on('ready', () => { // 监听窗口准备就绪的时间mainWindow = new BrowserWindow({ // 窗体属性width: 1400,height: 900,webPreferences:{ nodeIntegration: true}})mainWindow.loadFile('index.html') // 需要渲染的页面mainWindow.on('closed',()=>{ // 监听窗口关闭事件mainWindow = null // 窗口置null防止内存溢出})})
index.js代码
var fs = require('fs') //fs = file system 读取计算机磁盘的能力window.onload = function () {var btn = this.document.querySelector('#btn')var context = this.document.querySelector('#context')btn.onclick = function () {fs.readFile('config.txt', (err, data) => { // 读取同级目录下的config.txtcontext.innerHTML = data})}}