一、标签分类
块标签 display:block
特点: 1.独占一行 2.能够设置width,heightdiv,h1~h6,p,ul,li,dl,dt,dd
内联标签 display:inline
特点: 1.并排显示 2.不能设置width,height 3.不能设置margin-top,margin-bottom a,span,em, i,strong内联块标签 display:inline-block
特点 1.并排显示 2.可以设置宽高 button,img,input二、关于选择器
1. 选择器分类
通配符选择器:*{} 元素选择器:p{color:pink} 类选择器:.test{color:yellow} id选择器:#app{color:red} 属性选择器:a[href][title] {color:red;} 分组选择器:p,h4{background:gray} 子元素选择器:div>span{color:red} 兄弟选择器:div+p{color:red} 后代选择器:h1 em {color:red;} 伪类选择器: div:hover{} input:focus{} 伪元素:h1:before{content:url(logo.gif)}2. 选择器优先级
内联 > ID选择器 > 类选择器 > 标签选择器 !important 优先级最高,可覆盖行内样式.不可以添加到行内样式属性中.选择器嵌套的层次越深,那么权重越高3. 伪类和伪元素
区别:
伪类其实是弥补了CSS选择器的不足,用来更方便地获取信息。
li:first-child { color: red; } // 选择器不能直接选取第一个子元素 // 伪类弥补了选择器的不足而伪元素本质上是创建了一个虚拟容器(元素),我们可以在其中添加内容或样式
p::before { content: "Hi,"; }三、样式继承
width:子继承父 height:父继承子 //文本相关属性 text-align,text-decoration,text-transform,text-indent(内联标签不能设置此属性) //字体相关属性 color,font-family,font-style,font-size,font-weight,line-height //列表相关属性 list-style //表格相关属性 border-collapse //其他属性 cursor,visibility四、盒子模型
简介:就是用来装页面上的元素的矩形区域。CSS中的盒子模型包括IE盒子模型和标准的W3C盒子模型。
Margin(外边距) - 清除边框外的区域,外边距是透明的。 Border(边框) - 围绕在内边距和内容外的边框。 Padding(内边距) - 清除内容周围的区域,内边距是透明的。 Content(内容) - 盒子的内容,显示文本和图像。 outline(轮廓) - p{outline:1px solid pink} box-shadow(阴影) - box-shadow:offsetX水平平移 offsetY垂直平移 blur模糊 size大小 color颜色;五、关于浮动
目的:为了让元素并排显示 原理:浮动就是元素相对于整个页面漂浮起来了清除float
(1)给下面的兄弟元素给clear:both; (2)给父级加overflow:hidden; /*主要是这个 (3)用伪元素,给父级内容生成 .row:before{ display:table; content:”” } .row:after{ display:table; content:”” clear:both; }六、关于定位position
absolute:生成绝对定位的元素,定位原点是离自己这一级元素最近的一级position设置为absolute或者relative的父元素的左上角为原点的。
- relative:生成相对定位的元素,定位原点是元素本身所在位置。
拓展: - fixed (老IE不支持):生成绝对定位的元素,相对于浏览器窗口进行定位。
- static:默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right z-index 声明)。
- inherit:规定从父元素继承 position 属性的值。
七、实现元素垂直水平居中
- 第一种:定位加上margin ```css div.box{ weight:200px; height:400px; position:absolute; left:50%; top:50%; margin-left:-100px; margin-top:-200px; }
//兼容性好;缺点:必须知道元素的宽高
- 第二种:定位加上transform
```css
div.box{
weight:200px;
height:400px;
<!--把元素变成定位元素-->
position:absolute;
<!--设置元素的定位位置,距离上、左都为50%-->
left:50%;
top:50%;
<!--设置元素的相对于自身的偏移度为负50%(也就是元素自身尺寸的一半)-->
transform:translate(-50%,-50%);
}
//缺点:兼容性不好,只支持IE9+的浏览器
- 第三种:margin:auto ```css div.box{ weight:200px; height:400px; position:absolute; left:0; right:0; top:0; bottom:0; margin:auto; }
//缺点:不支持IE7以下的浏览器
- 第四种:flex布局
```css
.parent{
justify-content: center;
align-items: center;
}
第五种:grid布局
.parent{ justify-items: center; align-items: center; }第六种:table布局
.parent{ display: table-cell; vertical-align: middle; text-align: center; }八、transform有哪些属性
位移 translate
div{ transform:translate(50px,100px); }旋转 rotate
div{ transform: rotate(30deg); }缩放 scale(x,y)
div{ transform: scale(2,3) }倾斜 skew(x,y)
div{ transform: skew(30deg,20deg); }九、动画animation
```css @keyframes myfirst { 0% {background: red;} 25% {background: yellow;} 50% {background: blue;} 100% {background: green;} } div{ animation:myfirst 2s; } div{ animation:myfirst 2s infinite; //无限循环 }
//播放暂停 animation-play-state: paused | running
```javascript
/*animation动画
animation-timing-function:动画运动曲线
animation-name:动画名字
animation-duration:动画时间
animation-iteration-count:动画次数 infinite表示无限次
animation-direction:动画方向 alternate交叉动画
*/
动画过度
CSS3 过渡(transition) 配合hover使用
div{
transition: all 2s;
}
十、媒体查询
@media (max-width:768px){
}
@media (min-width:768px) and (max-width:992px){
}
@media (min-width:992px){
}
十一、背景模糊度
filter:blur(2px)
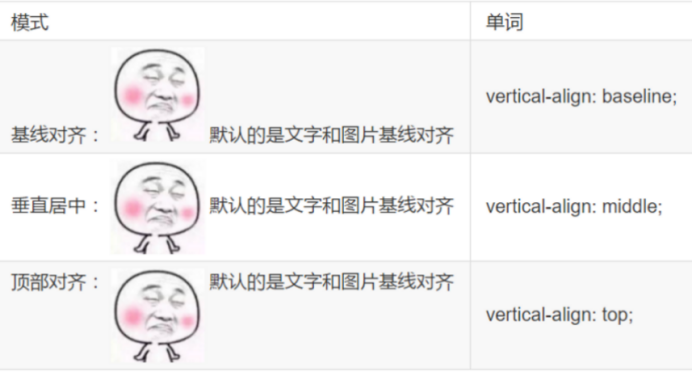
十二、vertical-align

十三、文本省略
1.单行文本溢出显示省略号
overflow:hidden; //溢出隐藏
text-overflow:ellipsis; //超出显示省略号
white-space:nowrap; //强制文本在一行内显示
2.文本显示行数控制
overflow: hidden;
text-overflow: ellipsis; // 超出显示'...'
display: -webkit-box; // 将元素作为弹性伸缩盒子模型显示 。
-webkit-line-clamp: 2; // 用来限制在一个块元素显示的文本的行数
-webkit-box-orient: vertical; // 设置或检索伸缩盒对象的子元素的排列方式
十四、文本排列方向
<view class="team_box_left">我的团队</view>
.team_box_left {
width: 50rpx;
writing-mode: vertical-lr;
height: 300rpx;
line-height: 50rpx;
text-align: center;
background: linear-gradient(to right, #F6CC6A, #ED958A);
}
十五、字间距
letter-spacing:10rpx


