事件背景
当单据新建成功的时候,要重新加载这个页面。重新加载页面使用什么方式呢
解决方法
this.$router.replace方法(错误做法)
首先第一反应想到的就是使用replace方法。重新加载这个页面。这个想法显然是错误的,会报如下错误:Avoided redundant navigation to current location//避免冗余导航到当前位置。
location.reload方法
location.reload()
重新加载当前页面,但是会有概率出现那种白屏的情况。
this.$router.go(0)
this.$router.go(0)
重新加载当前页面,但是会有概率出现那种白屏的情况。
使用provide和inject结合标志符来实现
这种方法经过我自己的实验结合别人的描述是最好的。不会出现白屏的情况。
原理
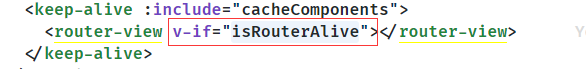
- 原理就是,在当前这个页面组件对应的
router-view组件上添加一个标志符。

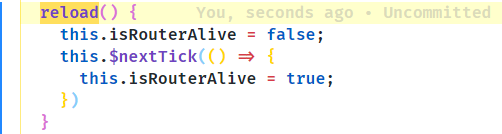
- 在这个组件上实现一个reload方法,控制这个标志符隐藏,等其渲染到DOM上后,又将其显示:

这样就能使得页面组件被销毁,然后又重新挂载,达到重新加载页面的效果。
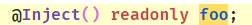
- 将这个reload方法通过provide暴露出去,从而其子孙元素都可以调用到这个方法。

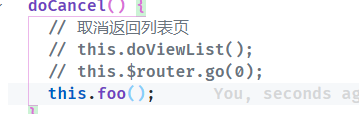
- 在子孙元素上,通过inject接受该方法。在需要重新加载的使用调用这个方法,即可达到目的。