- 一、什么是FinClip小程序
- 二、FinClip小程序有何优势
- 三、FinClip小程序运行逻辑
- 四、FinClip对比微信小程序的兼容性
- 1、语法:语法上高度兼容微信小程序语法。
- https://finclip.com/mop/document/develop/api/overview.html">2、api:除了与微信服务器交互的相关api外(比如登录、主题、app更新、转发、支付、人脸识别什么的),支持绝大多数api,不在此作一一介绍。具体参考文档中心:https://finclip.com/mop/document/develop/api/overview.html
- https://finclip.com/mop/document/develop/component/overview.html#%E8%A7%86%E5%9B%BE%E5%AE%B9%E5%99%A8">3、组件:与微信组件对齐,不在此作一一介绍。具体参考文档中心:https://finclip.com/mop/document/develop/component/overview.html#%E8%A7%86%E5%9B%BE%E5%AE%B9%E5%99%A8
- 4、目前 FinClip 暂不支持以下类型的小程序,或以下功能:
- 五、FinClip小程序从0到1实战
一、什么是FinClip小程序
说起 FinClip 小程序,我们不得不先谈谈 FinClip,那什么是 FinClip 呢。
FinClip是金融行业专用的、与“微信小程序”、“百度小应用”等类似的技术平台。它能渲染与执行小程序的客户端引擎、统一管理小程序上下架的中心、支撑小程序服务器端运行的云端设施、以及金融行业合规监管工具共同组成。
那 FinClip 小程序又是什么呢。
FinClip 小程序是一种面向企业应用、有企业自主管控运行的小程序技术,由凡泰极客研发。它与互联网主流小程序技术极其类似、代码兼容程度高。任何企业的App,均可以通过嵌入一个小组件(见“运行沙箱”)而立刻获得运行小程序的能力。
二、FinClip小程序有何优势
那么 FinClip 小程序具体有何优势呢,总结为以下几点。
1、多端上线:FinClip 小程序可以同步上线多个宿主端(宿主:即小程序可上线的 APP),为开发者节省大量的人力和时间。
2、完整的生态圈:FinClip 小程序拥有与之配套的开发工具(FIDE)、与之配套的移动端开发助手(FinClip Mobile Assistant)、与之配套的文档中心(Document Center)、以及与之配套的 FinClip 应用商店(一个管理 FinClip 小程序上下架的管理中心,并兼具审核、监控、数据收集分析等能力)等。
3、兼容度高:FinClip 小程序它与互联网主流小程序技术极其类似、代码兼容程度高。因此上手 FinClip 小程序所需学习成本较低,同时由于与互联网主流小程序极其类似且代码兼容程度高,因此将已有的其它平台的小程序(如微信小程序)转移到 FinClip 上所需的成本也相对较低。
4、合规引流:由于 FinClip 解决“金融行业应用嵌入第三方网络空间”的安全合规问题,合规引流。因此 FinClip 小程序可以轻松连接金融服务场景。
5、完善的功能链:FinClip 小程序拥有灰度发布、数据统计、证书管理、域名管理等多项较为完善的功能。
三、FinClip小程序运行逻辑
1、运行时架构
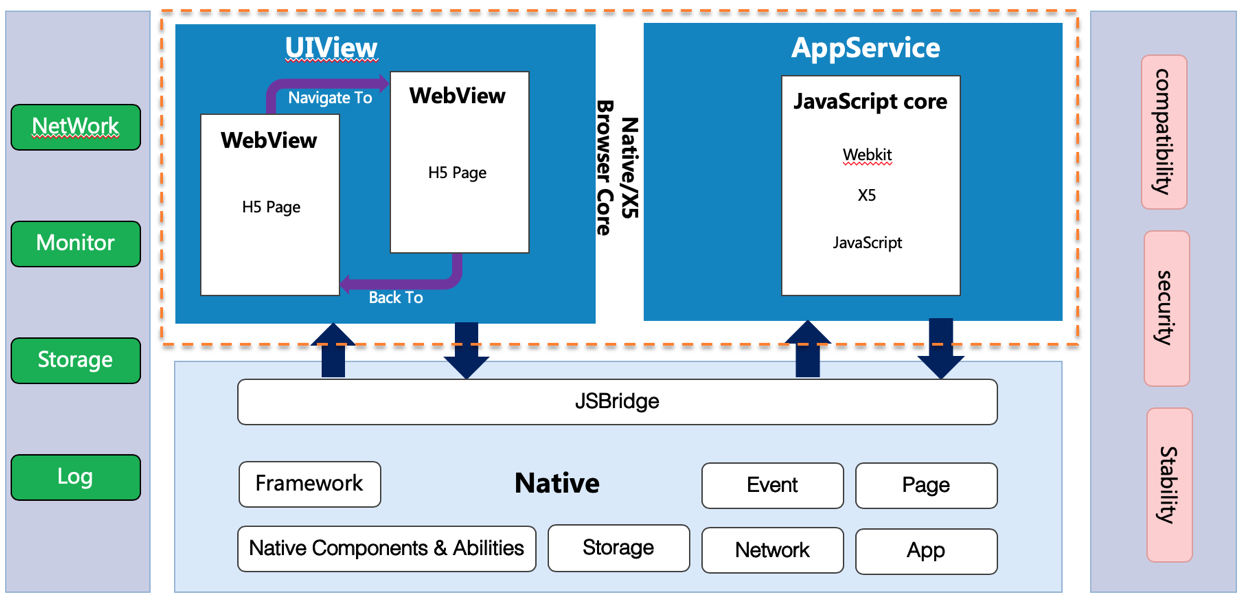
FinClip小程序编程模型是分为多个页面,每个页面有自己的 template、CSS 和 JS,实际在运行的时候,业务逻辑的 JS 代码是运行在独立的 JavaScript 引擎中,每个页面的 template 和 CSS 是运行在各自独立的 WebView 里面,页面之间是通过函数 NavigateTo 进行页面的切换。
每个 WebView 里面的页面和公共的 JavaScript 引擎里面的逻辑的交互方式是通过消息服务,页面的一些事件都会通过这个消息通道传给 JavaScript 引擎运行环境,这个运行环境会响应这个事件,做一些 API 调用,可调到客户端凡泰小程序提供的一些能力,处理之后会把这个数据再重新发送给对应的页面渲染容器来处理,把数据和模板结合在一起来,在产生最终的用户界面。
下图给予基础的介绍:
2、分离视图层与逻辑层
在 FinClip小程序 中,视图层通常与逻辑层分离。视图层 View 负责渲染小程序页面,包括 Web 组件和原生组件渲染,可以将其视为混合渲染。例如,Web 组件渲染可以由 WebView 处理,但 WebView 不支持某些 Web 组件渲染,或者是性能受限;小程序还依赖于某些原生组件,例如地图、视频等。
逻辑层 Service 是用主要用于执行小程序的 JS 逻辑。主要负责小程序的事件处理、API 调用和生命周期管理。扩展的原生功能通常来自宿主原生应用程序或操作系统,这些功能包括拍照、位置、蓝牙、网络状态、文件处理、扫描、电话等。它们通过某些 API 调用。当小程序调用原生 API 时,它会将 API 调用传递给扩展的原生功能,以便通过 JSBridge 进一步处理,并通过 JSBridge 从扩展的原生功能获取结果。Service 为每个 Render 建立连接,传输需要渲染的数据以进一步处理。
如果事件由小程序页面中的组件触发,则此页面将向 Service 发送事件以进一步处理。同时,页面将等待 Service 发送的数据来重新渲染小程序页面。
渲染过程可被视为无状态,并且所有状态都将存储在 Service 中。
视图层和逻辑层分离有很多好处:
方便多个小程序页面之间的数据共享和交互。 在小程序的生命周期中具有相同的上下文可以为具备原生应用程序开发背景的开发人员提供熟悉的编码体验。 Service 和 View 的分离和并行实现可以防止 JS 执行影响或减慢页面渲染,这有助于提高渲染性能。 同时因为 JS 在 Service 层执行,所以 JS 里面操作的 DOM 将不会对 View 层产生影响,所以小程序是不能操作 DOM 结构的,这也就使得小程序的性能比传统的 H5 更好。
对双线程模拟感兴趣的同学可进一步参考文章: https://juejin.cn/post/6844904093777920013。
同时本文事例代码可见:github.com/finogeeks/f…
3、多重渲染环境
FinClip小程序在渲染环境之间使用原生页面堆栈管理,页面切换由原生代码驱动。因此,在页面中的手势操作和页面之间的切换可以实现与原生应用完全相同的流畅体验。
综上所说,由于视图层和逻辑层的隔离,视图层可以独立渲染。不受 JavaScript 逻辑代码的阻碍,可以大大提高页面的渲染速度。
4、预构建和复用运行时环境
FinClip小程序的运行时环境通常在启动应用程序之前预先构建,从而缩短了启动时间。预构建的内容包括渲染环境、静态资源、开发人员定义的预取请求和小程序运行时容器。
小程序激活后,它将接管预构建的渲染环境,然后我们继续为缓存池预构建新的渲染环境以备下一次使用。渲染环境数量有一个限制,当任何渲染环境关闭或超出数量限制时,最早打开的渲染环境将被销毁。当小程序退出时其运行时将被销毁,而应用程序环境和资源可以复用。
5、JavaScript框架预设和热更新
FinClip小程序的运行时环境包含两大部分,其一是原生代码提供的基本功能,其二是一个框架,包括开发人员 API 和一些由 JavaScript 实现的组件。JavaScript 框架内置于原生应用程序中,并将在执行小程序之前提前加载到小程序运行时环境中。JavaScript 框架可以热更新(在使用期间重新加载),带来了很多性能提升的潜力。
6、FinClip小程序打包
使用FinClip小程序的构造器,用户只需在首次打开小程序时下载软件包即可,之后无需再次下载小程序中的静态资源(页面 /JavaScript/CSS),这样加载和跳转页面就会更快。此功能可改善用户操作体验并节省网络流量。
同时,FinClip小程序有一个预下载机制,可以提前下载小程序软件包,或者单独预载第一页,并在下载过程中并行执行流解压,以最大限度地减少小程序启动阶段和耗时,提升初次打开首页的性能表现。
7、FinClip小程序销毁机制
通常,只有当小程序进入后台一定时间,或者系统资源占用过高,才会被销毁,移动端小程序的销毁机制如下:
- 当小程序占用系统资源过高,可能会被系统销毁或被客户端主动回收。
- 在 iOS 上,最多允许有 5 个小程序 同时存在,如果超过 5 个会销毁最久未被使用的那个小程序。此外当客户端收到内存告警时,会主动进行所有后台小程序的销毁。
- 在 Android 上,最多允许有 5 个小程序 同时存在,如果超过 5 个会销毁最久未被使用的那个小程序。此外当内存不足时,系统会直接回收内存,销毁后台长时间未使用的小程序。
桌面端只要小程序没有关闭,小程序会一直处于运行状态,如果关闭了,会直接销毁。
四、FinClip对比微信小程序的兼容性
1、语法:语法上高度兼容微信小程序语法。
2、api:除了与微信服务器交互的相关api外(比如登录、主题、app更新、转发、支付、人脸识别什么的),支持绝大多数api,不在此作一一介绍。具体参考文档中心:https://finclip.com/mop/document/develop/api/overview.html
3、组件:与微信组件对齐,不在此作一一介绍。具体参考文档中心:https://finclip.com/mop/document/develop/component/overview.html#%E8%A7%86%E5%9B%BE%E5%AE%B9%E5%99%A8
4、目前 FinClip 暂不支持以下类型的小程序,或以下功能:
| 功能 | 说明 |
|---|---|
| 云开发 | 基于腾讯云 Serverless(云开发)所开发的小程序暂不支持, 建议使用其他云服务进行适配 |
| 插件 | 使用微信插件市场中的插件所开发的功能暂不支持, 建议查看插件提供商是否有提供 npm 方式引入 |
| 按需注入和用时注入 | 该功能暂不支持,不影响代码逻辑,只是占位组件会不生效,注意优化不需要的代码逻辑 |
| 多线程 Worker | 该功能暂不支持,将 worker 逻辑放到 js 中处理 |
| 服务端 API | 该功能不支持,该功能为微信独有功能,应使用自身服务逻辑处理 |
| 周期性更新 | 该功能暂不支持,不影响代码逻辑, APP 端可以自身设计更新逻辑,通过 SDK 批量更新小程序逻辑更新 |
| 数据预拉取 | 该功能暂不支持 |
| WXWebAssembly | 该功能暂不支持 |
五、FinClip小程序从0到1实战
1、注册平台账号并创建小程序
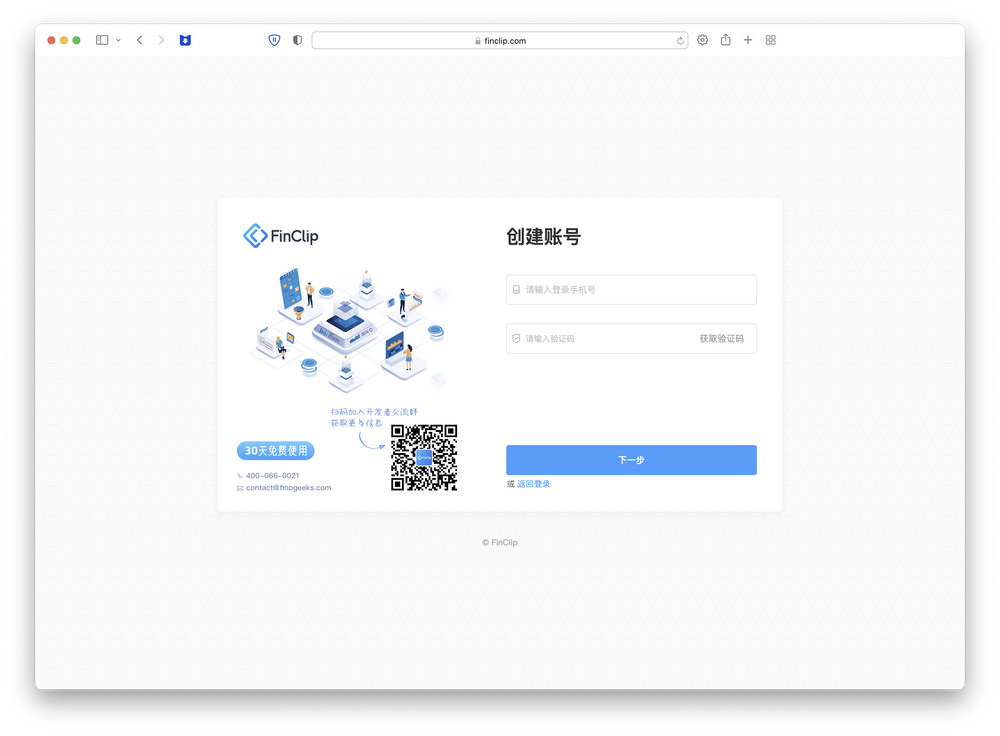
首先请登录 https://finclip.com/#/login?type=register ,在分别输入团队名称,邮箱与密码后,点击底部的按钮,即可完成注册。

在完成账号注册后,系统会自动跳转到 FinClip 小程序开放平台的管理后台中。在管理后台中我们提供了许多与小程序,应用,安全相关的配置项,开发者可以根据自己的实际需要进行相关的配置。
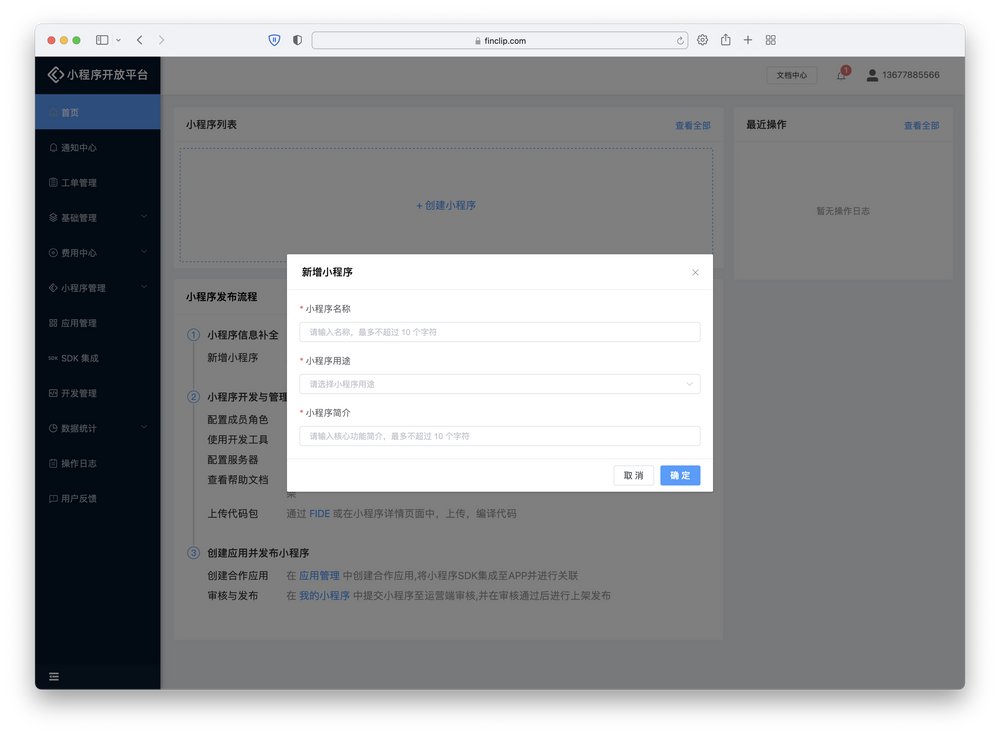
与常见的其他小程序平台不同,FinClip 支持一个用户账户下拥有多个小程序进行使用与体验(在 FinClip.com 中,体验版用户支持免费体验最多 99个小程序),因此我们需要先点击「管理后台-首页-小程序列表」中的「创建小程序」,在补充小程序的名称,用途与简介内容后,就可以完成小程序的创建了。
当然,点击管理后台中左侧「目录-小程序管理-我的小程序」,并在之后的页面中点击「创建小程序」,也能够达到一样的目的。
2、开发工具FIDE下载
我们可以在以下链接下载最新版FIDE工具:https://www.finclip.com/mop/document/develop/developer/fide-update-log.html
3、新建小程序项目
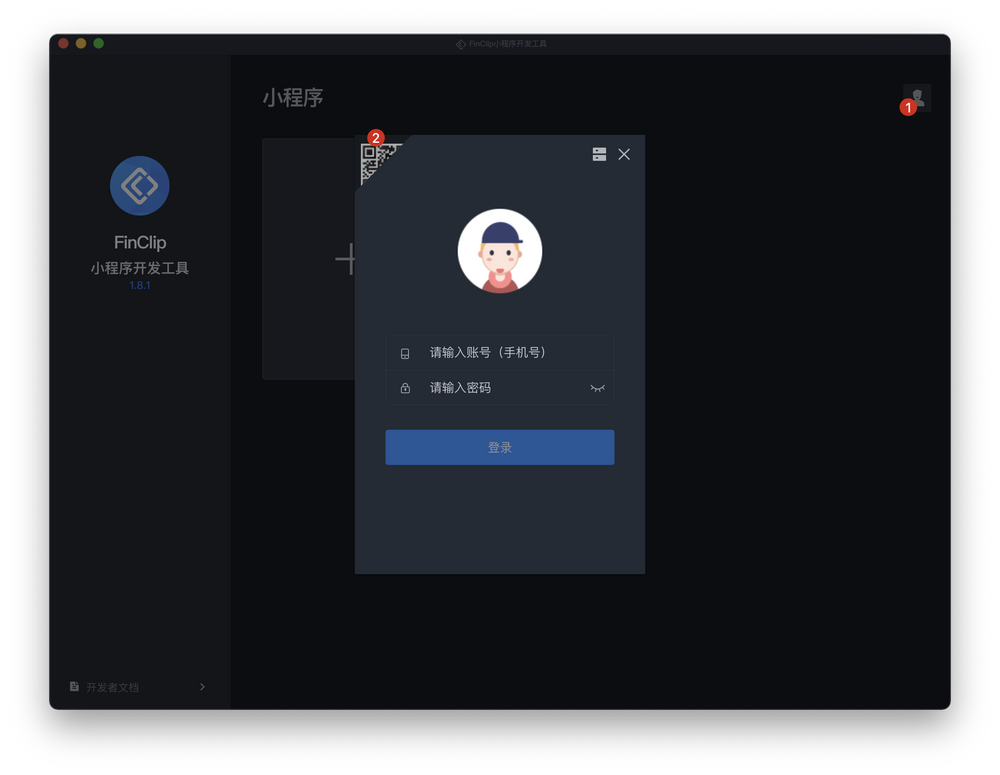
下载安装完成后,打开FIDE:
输入前文中注册的账户与密码,即可登录 FIDE,
登录后,我们点击「新建按钮」开始创建小程序,创建时我们需要分别输入图中的三部分内容,即:
- 项目名称:给你的项目起个名字,建议使用英文,比如 HelloWorld(注意,项目名称不能重名);
- 目录:给你的项目找个家,选择一个空的文件夹用于存放小程序的项目文件;
- APP ID:当你登录后,这里会显示出所有已创建的小程序 APP ID,因为我在上文中的「准备第一步,注册平台账号并创建小程序」中已经完成了小程序创建,因此就直接选择了这个小程序;
完成信息填写后,点击下面的「确定」按钮,完成项目创建。
如果你选择的目录中已经有小程序相关的代码文件,FIDE 则会提示你「该目录为非空目录,将保留原有文件创建项目」。
4、编写小程序
本文不在此作过多介绍,可参考以下文章:
https://www.yuque.com/docs/share/0dee7c9f-f032-47cf-97b4-e27f89d613cf#LPAhE
https://finclip.com/blog/cong-ling-dao-yi-kai-shi/
5、将小程序上传到FinClip
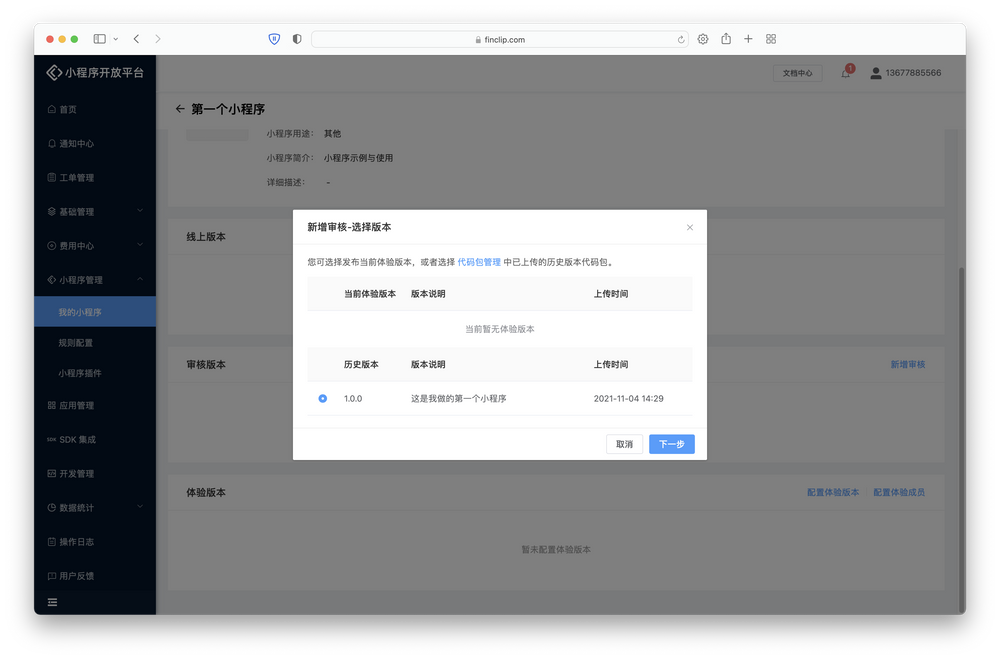
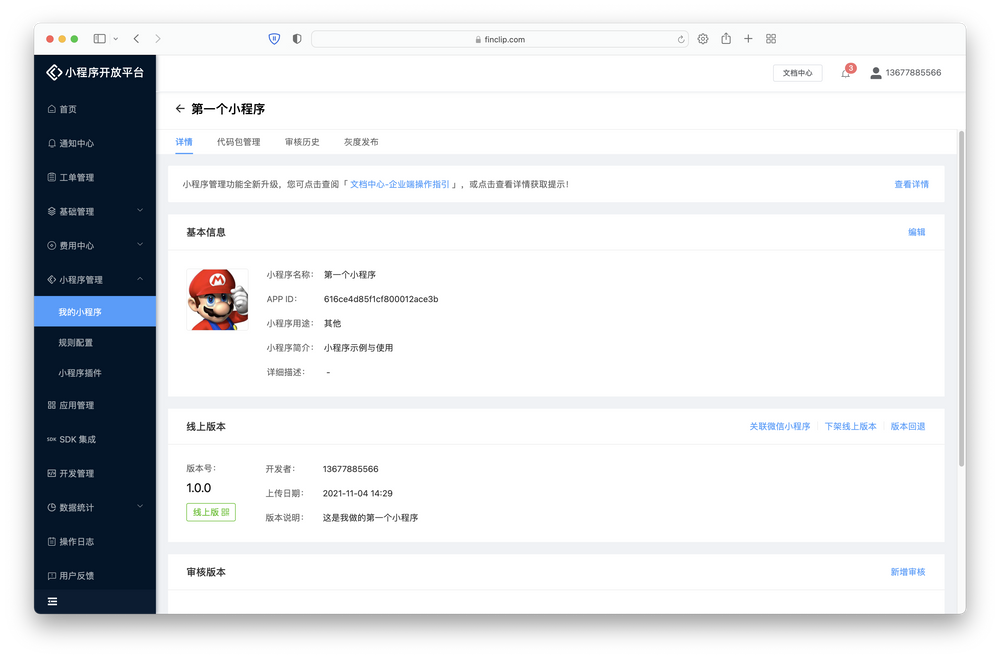
按照上文中的管理后台,在注册登录后,点击首页或左侧的「小程序管理」,进入到已经新建好的小程序详情中,进行小程序的提审与上架操作 选中版本并点击「下一步」后,就到了补充审核信息的步骤了。如果我们的小程序比较简单,也不包括登录逻辑,则可以直接点击下一步对所有信息进行二次确认。
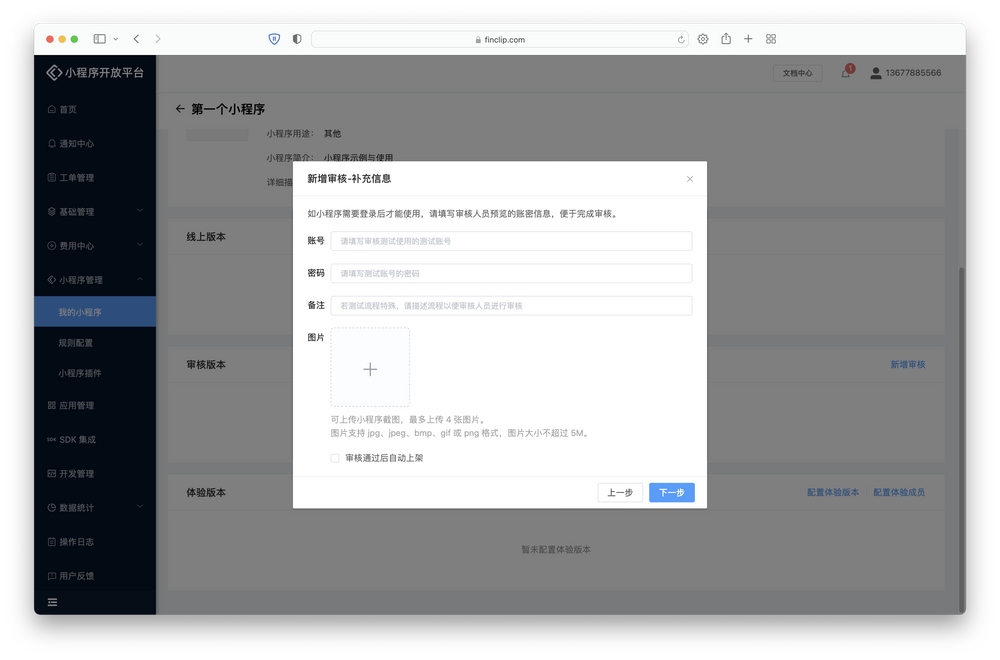
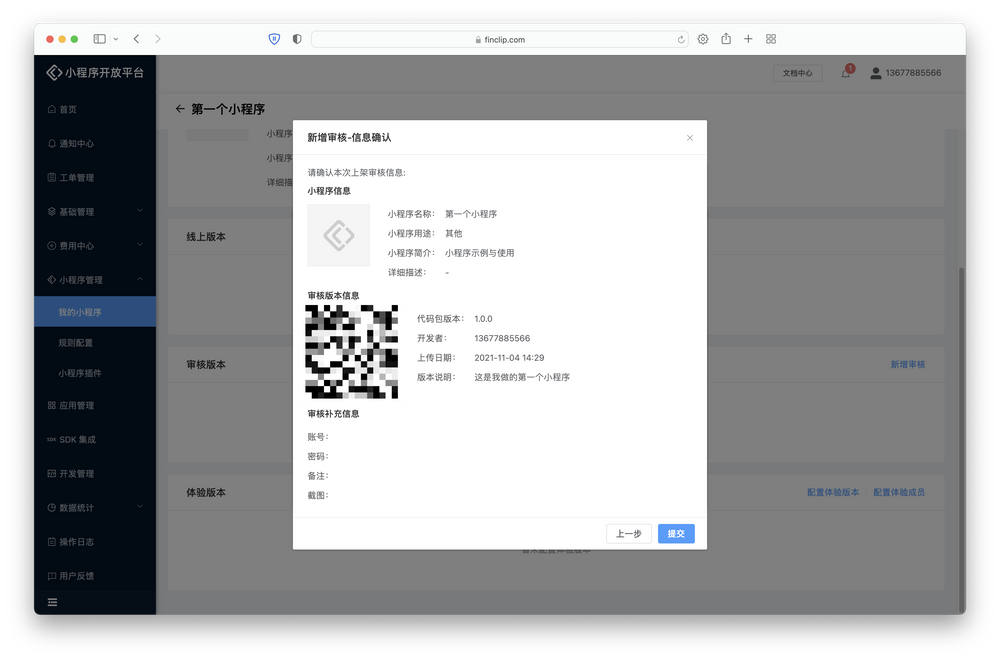
选中版本并点击「下一步」后,就到了补充审核信息的步骤了。如果我们的小程序比较简单,也不包括登录逻辑,则可以直接点击下一步对所有信息进行二次确认。

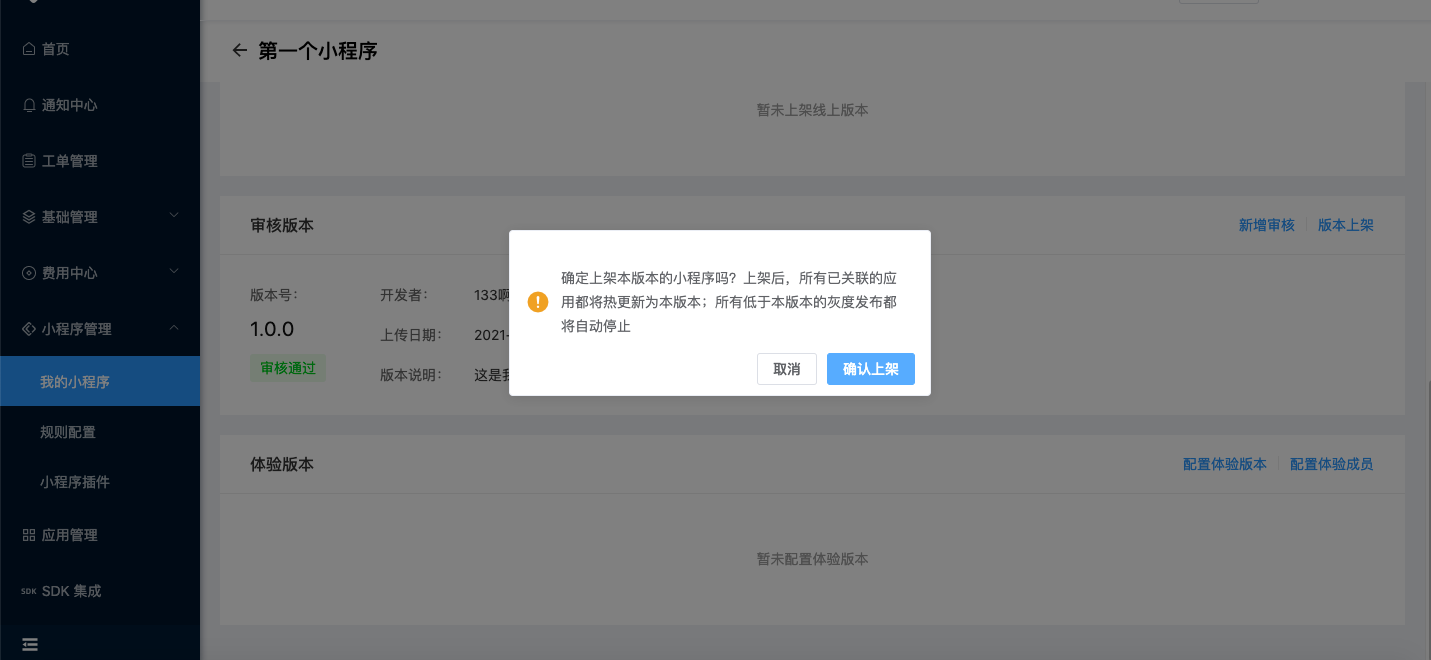
在审核通过后,点击「审核版本」卡片右侧的「版本上架」,就可以将小程序上架在 FinClip.com 中了。
点击「审核版本」左侧的「线上版」按钮,即可获得一个可以公开的二维码,任何人均可通过 FinClip APP 扫码体验。
祝你成功!
本文参考:https://finclip.com/blog/cong-ling-dao-yi-kai-shi/,https://www.finclip.com/blog/yong-zheng-que-de-fang-shi-kai-shi/

