- 前端开发:
- 模块化:js css 资源
- 组件化:复用先有的UI结构、样式、行为
- 规范化:目录结构的划分、编码的规范、接口规范化、文档规范、Git 分支管理
- 自动化:自动化构建、自动部署、自动化测试
前端工程化的解决方案
- webpack
- parcel
2、webpack的基本使用
什么是webpack?
- webpack 是前端项目工程化的具体解决方案
主要功能:
新建项目空白目录,并运行
npm init -y命令,初始化包管理配置文件 package.json- 新建 src 源代码目录
- src内编写 index.html index.js
在项目中安装 webpack
项目终端命令
-S :—save的简写
-
在项目中配置 webpack
在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件,并进行初始化 ```javascript 开发时使用development 上线使用production
// 使用 Node.js 中的导出语法 向外导出一个 webpack 的配置对象 model.exports = { // 代表 webpack 运行的模式,可选只有两个—-development production mode : ‘development’ }
- 在 package.json 的script 结点下新增div脚本```javascript"scripts": {"dev": "webpack"},
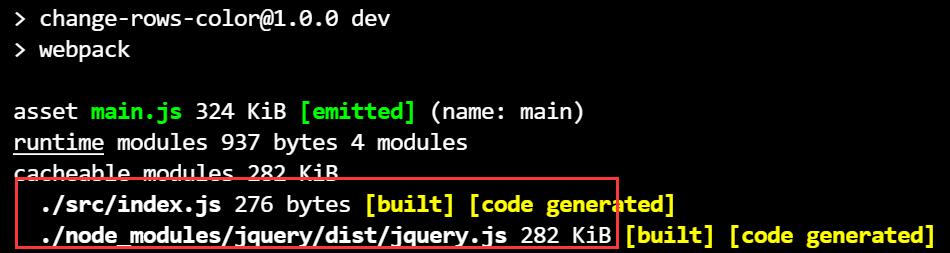
- 在终端运行 npm run dev 进行webpack打包构建
-
webpack 的默认约定
默认的打包入口文件为 src->index.js
- 默认的输出文件路径为 dist->main.js
- 可以在 webpack.config.js 中修改 默认约定
自定义打包的入口和出口
```javascript const path = require(‘path’)
module.exports = { mode: ‘development’, // entry:指定要处理哪个文件 entry: path.join(dirname, ‘./src/index.js’), // output:指定生成的文件位置 output: { // 存放的目录 path: path.join(dirname,’./dist’), // 文件名 filename:’main.js’ } }
<a name="ERVDa"></a>## 3、webpack 中的插件<a name="swUcH"></a>### 3.1 webpack-dev-server- 自动进行项目的打包和构建<a name="bWw7P"></a>#### 3.1.1配置 webpack-dev-server- 修改package.json -> scripts 中的dev命令```json"scripts": {"dev": "webpack serve"}