title: spin 加载 header: develop nav: extended sidebar: smt-spin
webUrl: https://qft12m.smartapps.cn/extensions/component/smt-spin/smt-spin
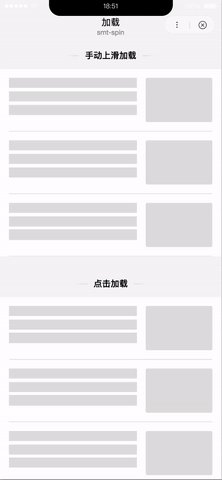
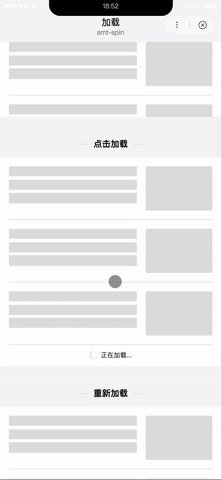
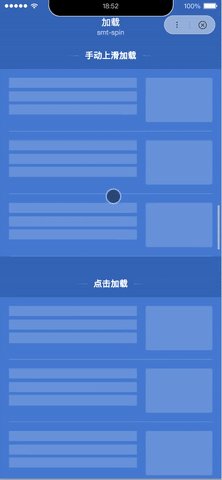
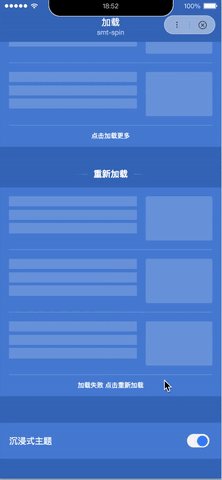
解释: 加载组件,可用于全屏和半屏。用于展示加载状态,点击加载、正在加载、加载完成、重新加载四种状态。
属性说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| status | Number | 是 | 加载状态配置 | |
| theme | String | 否 | 主题配置,默认浅色;深色主题请指定dark | |
| textConfig | Array | 否 | ['点击加载更多', '正在加载…', '已经到底啦', '加载失败 点击重新加载'] | 加载状态对应的文案 |
| secureBottom | Boolean | 否 | true | 默认兼容iPhoneX 及以上型号底部安全区,非全屏可关闭 |
示例
扫码体验

图片示例

代码示例
:::codeTab
<smt-spin status="{{status}}"></smt-spin>
Page({data: {status: 1}});
:::

