一、概念
原型是Javascript中的继承的继承,JavaScript的继承就是基于原型的继承。
1.1 函数的原型对象
在JavaScript中,我们创建一个函数A(就是声明一个函数), 那么浏览器就会在内存中创建一个对象B,而且每个函数都默认会有一个属性 prototype 指向了这个对象( 即:prototype的属性的值是这个对象 )。这个对象B就是函数A的原型对象,简称函数的原型。这个原型对象B 默认会有一个属性 constructor 指向了这个函数A ( 意思就是说:constructor属性的值是函数A )。<br /> 我们每创建一个函数,都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,这个对象包含特定类型所有实例共享的属性和方法。<br />注意:原型对象默认只有属性:constructor。其他都是从Object继承而来,暂且不用考虑
二、与原型有关的几个属性与方法
2.1prototype属性
prototype存在于构造函数中,其实任意函数都有,他指向了这个构造函数的原型对象
2.2 constrcutor 属性
constrcutor 属性存在于原型对象中,他指向了构造函数
<script type="text/javascript">function Person () {}alert(Person.prototype.constructor === Person); // truevar p1 = new Person();//使用instanceof 操作符可以判断一个对象的类型。//typeof一般用来获取简单类型和函数。而引用类型一般使用instanceof,因为引用类型用typeof 总是返回object。alert(p1 instanceof Person); // true</script>
2.3 proto 属性(注意:左右各是2个下划线)
用构造方法创建一个新的对象之后,这个对象中默认会有一个不可访问的属性 [[prototype]] , 这个属性就指向了构造方法的原型对象。
但是在个别浏览器中,也提供了对这个属性[[prototype]]的访问(chrome浏览器和火狐浏览器。ie浏览器不支持)。访问方式:p1.proto
但是开发者尽量不要用这种方式去访问,因为操作不慎会改变这个对象的继承原型链。
总结:把共有的属性放在原型上,私有的放在构造器里面
<script>function Person(name, age){this.name = name;this.age = age;}Person.prototype.gander = '男';let p1 = new Person('xiaoliu',22);console.log(p1);let p2 = new Person('xiaowang',23);console.log(p2);p2.__proto__.gander = '女';</script>//都有gander属性//改了p2的gander属性p1也跟着改了
例子
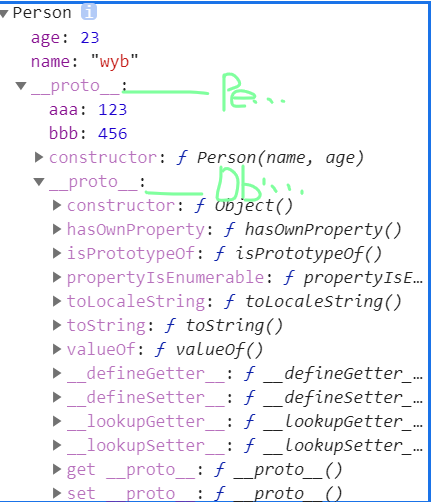
<script>function Person(name, age){this.name = name;this.age = age;}var p = new Person("wyb",23);Person.prototype.aaa = 123;Person.prototype.bbb = 456;console.log(p);</script>

js对象的有些方法继承自Object对象,如valueOf , toString…
proto ,属性这里可以看做是原型链,第一层原型Person,第二层原型Object(这里是最顶层),当访问属性也是根据原型链进行访问的
Person有prototype属性,指向函数的原型对象

